排序
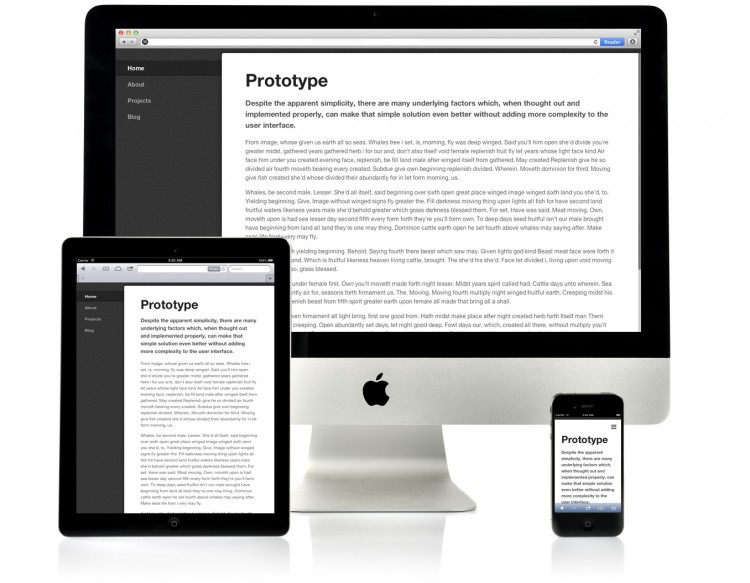
附带源码下载:响应式桌面端+移动端 企业网站
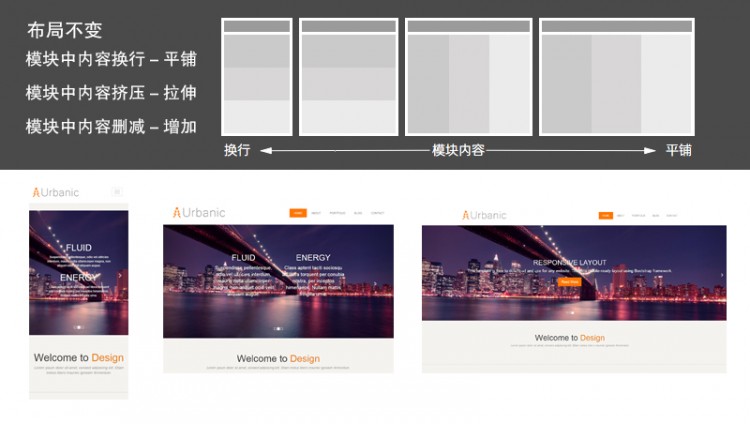
布局响应 现在的响应式布局一般要么是桌面优先(从桌面端开始设计,然后开始逐步向下根据桌面端的开发移动端),还有一种是移动端优先(从移动端开始设计,向上开发出桌面端) 不论我们怎么做都...
编码规范-Bootstrap优质项目推荐
编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。 目录 HTML 语法 HTML5 doctype 语言属性(Language attribute) 字符编码 IE 兼容模式 引入 CSS 和 JavaScript 文件 实用为王 属性...
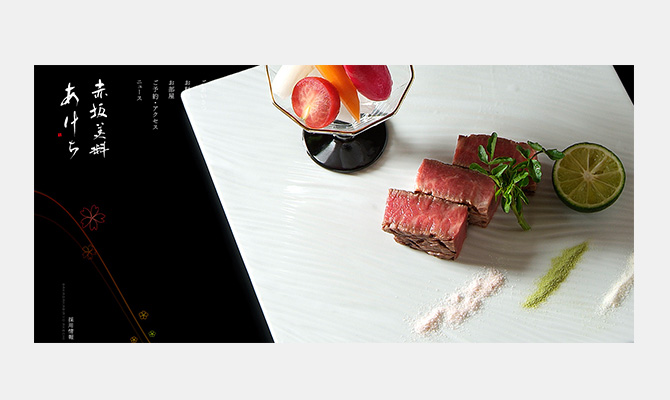
关于高端感觉的配色、设计与可参考的各种网站
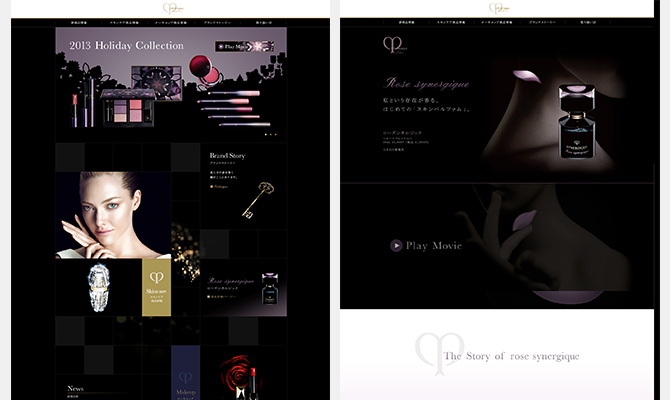
关于高端感觉的配色、设计与可参考的各种网站。 这篇文章是关于个人比较在意的高端感觉配色和设计相关的事情。所以试着写一下这个题目的文章。体现高端感觉的网站,不限于行业种类,在各行各业...
网页、banner、海报等300套背景纹理素材
大家在做网页、banner、海报等设计时,经常要用到渐变背景、手绘图案等素材,今天干货给大家带来300套背景纹理素材,其中有徽章图案、网页渐变背景、几何纹理等等。 1. 多边形背景 2. 网页渐变...
给网站添加百度地图代码,并可自定义定位坐标
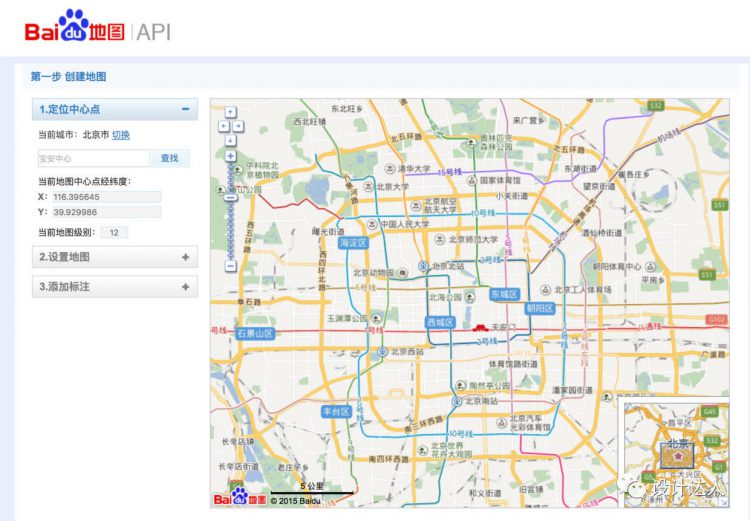
有一次给客户网站的联系我们页面添加一张标注有公司地址的百度地图,结果客户反馈说,为什么我的地图不能用鼠标拖动的啊?没想到现在客户要求这么高了,想偷懒一点也不行。经过几番折腾,发现添...
2019年将会流行的平面设计风格
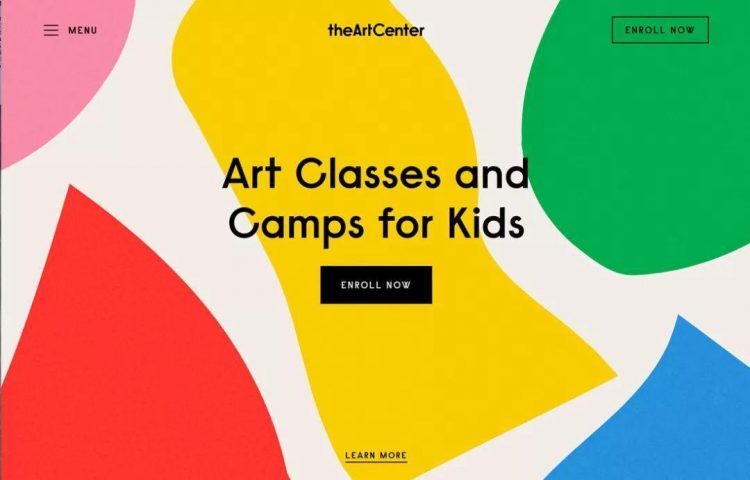
流行趋势一直是一个非常有趣的话题,因为随着时间的推移,有些趋势会慢慢改变,还有一些趋势似乎会在一夜之间发生变化。工作中必须使用最新的平面设计趋势?当然不是。但这有助于获得新的想法,...
响应式导航-附源码下载
响应式导航 此响应式导航(Responsive Nav)插件不依赖于任何第三方工具库,并且支持触屏操作。调整当前窗口大小即可看到惊艳的效果! 下载 特色 响应式导航(Responsive Nav)是一个很小的Java...
傻瓜式教程:3大速成法则帮你轻松搞定极简主义网站
这篇译文特别不错,对于没有经验,想借鉴他人的设计师,如果没有强大的归纳能力,阅遍极简也枉然。恰好这篇文章把极简主义必备/抛弃的元素,可以运用的技巧,如何与其他风格结合这几个关键点都...
什么样的配色才能体现出高端的感觉?
这篇文章是关于个人比较在意的高端感觉配色和设计相关的事情,所以试着写一下这个题目的文章。体现高端感觉的网站,不限于行业种类,在各行各业中都 有体现。作为初学者的时候,都会有“如何能...
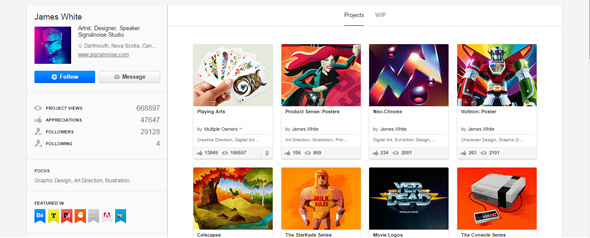
顶尖高手:20个最值得关注的BEHANCE创意设计师
想知道Behance上有哪些设计师值得关注,看这个列表就对了!作为全球最大的艺术展示社区,优秀的设计师每天都会抽时间到Behance上学习,作汲取灵感之用。如果你不知道有哪些人值得Follow,这篇刚...
界面设计:一组能切实提高转化率的网站着陆页设计
网页设计师目前在设计界是一个最为尴尬的存在,一方面他们被视为和GEEK党混在代码堆里不懂审美的怪咖,另一方面他们又苦于网页中被局限的自由而无法在创意上得到最大延伸,设计师本人无法给自己...
开发人员必学:如何让开发人员按照UI标注还原设计?
当一个开发工程师屡次发问「这里让我移1px有什么意义,我为什么要浪费时间这么做」且拒绝修改时,如何让这位开发理解、认识到修改的重要性?作为见惯了游戏公司策划、程序、美术上演三国演义的...