布局响应
现在的响应式布局一般要么是桌面优先(从桌面端开始设计,然后开始逐步向下根据桌面端的开发移动端),还有一种是移动端优先(从移动端开始设计,向上开发出桌面端)
不论我们怎么做都需要对布局做一些调整,但这些调整和页面的整体不会发生冲突。
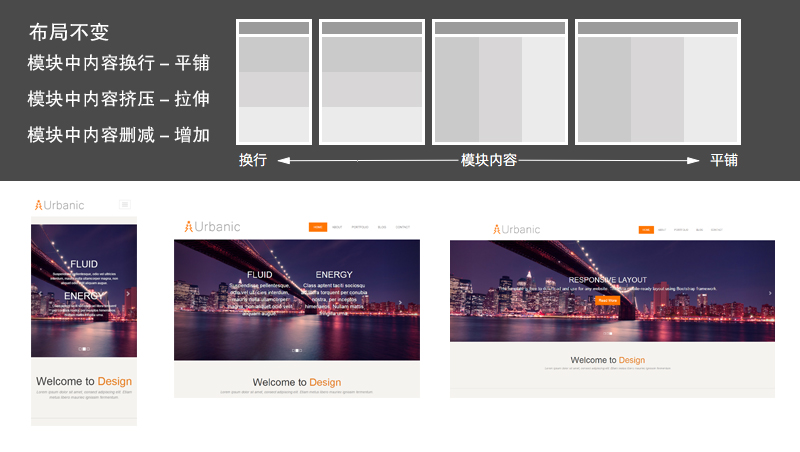
接下来看下我们在页面布局上做了那些调整
![图片[1]-附带源码下载:响应式桌面端+移动端 企业网站-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02845a55fa56dc000001b19cc9ec25.jpg) 电脑端显示
电脑端显示
这块布局就不一一说了大家看下demo可以自己模仿出来
Apple iPad
这块这里也没有改变什么,无非是改变了一些块的大小和删掉了hover效果,hover效果在移动端上显示非常糟糕。
@media (max-width: 1200px){ .project-overlay{ display:none;} }这里的尺寸就根据Bootstrap的来规定了,然后把hover的效果隐藏
![图片[3]-附带源码下载:响应式桌面端+移动端 企业网站-易看设计 - 专业设计师平台](http://img.zcool.cn/community/0235a155fa572c000001b19c02f2d8.gif)
移动手机端
头部导航栏是用stickUp插件做的 可以去Bootstrap下载,滚动轮播是Bootstrap。(颜色是因为gif的原因)
![图片[4]-附带源码下载:响应式桌面端+移动端 企业网站-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02253355fa5747000001b19c544149.gif)
然后一点一点根据移动端的样子进行更改。@media![图片[5]-附带源码下载:响应式桌面端+移动端 企业网站-易看设计 - 专业设计师平台](http://img.zcool.cn/community/025d9355fa576b000001b19c1eea1f.jpg)
总结
响应式桌面端+移动端 企业网站框架布局一般都是从桌面端向下制作移动端。桌面端的制作完成后根据布局一点一点把移动端的页面修改出来。
响应式的内容到这里也就结束了,这篇也是在很忙的时候草草完成的,最近也有很多事,因为公司需要就一直在忙房地产的现场布置,还有就是自己公司网站在整理代码和修改样式(之前经历过超多任,一直没有整理,乱的出奇)还有就是APP上的HTML5页面也在制作当中。
下一篇还是会将移动端的,很多页面就是单独,下次会将一个框架模式的,还有一个是投票的页面。
PS:这次也把源文件给大家这个是我修改过的,供大家学习


![图片[2]-附带源码下载:响应式桌面端+移动端 企业网站-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02cd5f55fa570d000001b19cd4a686.gif)















暂无评论内容