排序
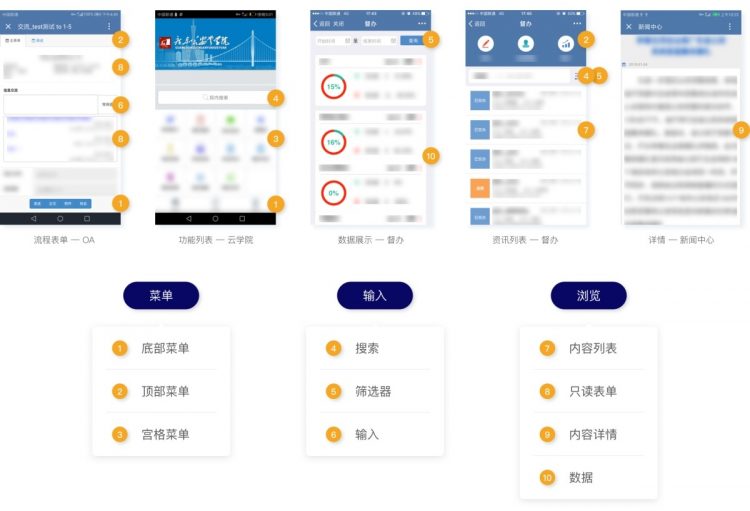
30天完成160个页面设计?腾讯高手是这么做的!
党的十九大报告指出——创新是引领发展的第一动力。 根据省政府建设数字政府的部署和公安部在今年全国公安厅局长会议提出的科技兴警、实施大数据战略的要求。广东省公安厅党委经过大学习、深调...
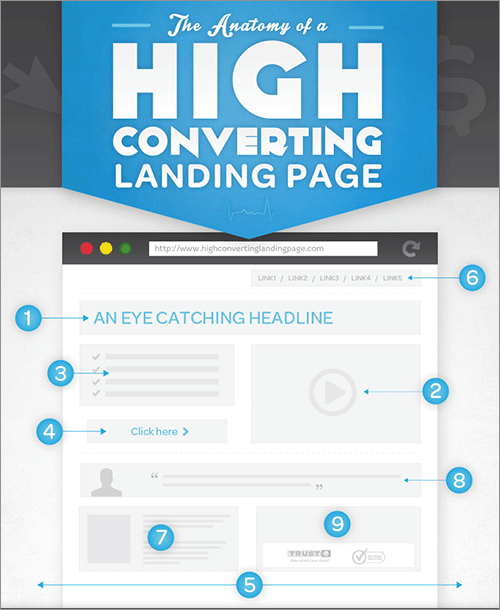
设计资讯/资料:掌握网页设计的基础!汇总页面的栅格、排版、元素放置效果的使用方法。
响应式、栅格、着陆页等网页设计的基础知识。 最近在网上发现很多可以应对响应式的布局,纵向页面、横向页面栅格的使用方法,设计着陆页元素等等的知识。这次介绍可以学习网页设计的信息图和资...
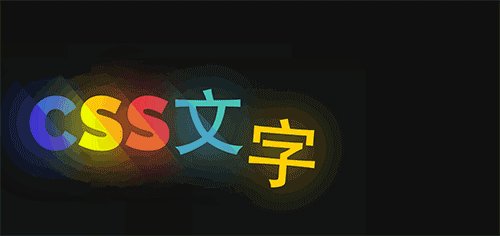
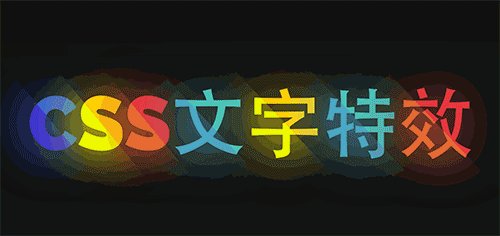
20个强大的CSS3文字效果展示
今天为大家分享20个强大的CSS3文字效果,这些文字效果都不是用PS或是AI等设计软件制作出来,全部用代码实现,只有你想不到,没有做不到!来一起看看这些优秀的CSS3文字案例,可以作为灵感参考,...
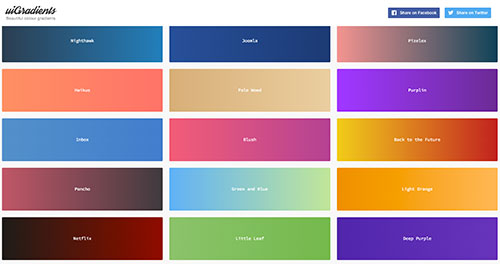
酷站两连发!渐变色方案全聚合网站+在线代码比较神器
今天的酷站两连发,一个分享优秀的渐变色方案,配色弱和灵感枯竭的同学可以来收一波。第二个可以在线帮你比较两个文档的差异,常用于程序代码,两个都非常实用,来收。 UIgradients UIgradients...
PC端滑动页面+手机滑动页面早教企业案例
里面很多做法可能不是最方便的,但也是一种方法,可看。这个早教页面案例也是看到感觉还不错的,就模仿的练习下。 PC端页面-fullPage 首先是整体框架fullPage header部分还有section0、section1...
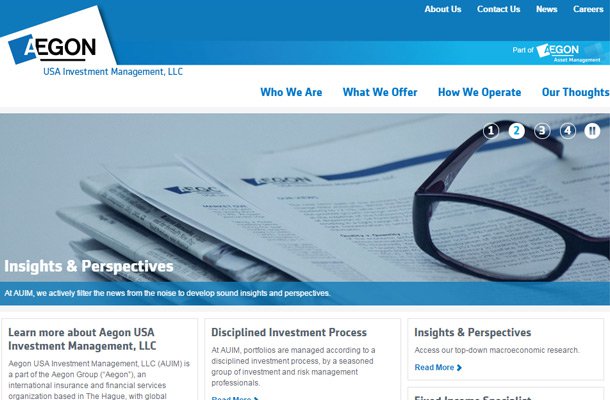
设计一个给人感觉安全网页:来看这组金融机构的优秀网站案例
今天来一组银行网站的集锦,作为特殊的类别,网站除了要导航清晰明了,还要给人高度的信任感和稳定感,难度不小,涉及金融钱财的网站设计师都可以来借鉴下。 先放几个国内的: 交通银行 中国工...
网页设计25款新鲜出炉的实用网页设计工具大合集
欲善其事,必先利其器,对于设计师而言尤其如此。好工具对于整个设计的加成是相当明显的。不同的工具配合不同的设计流程和设计对象,对于效果和效率的提升都有显著的效果。 随着设计和开发壁垒...
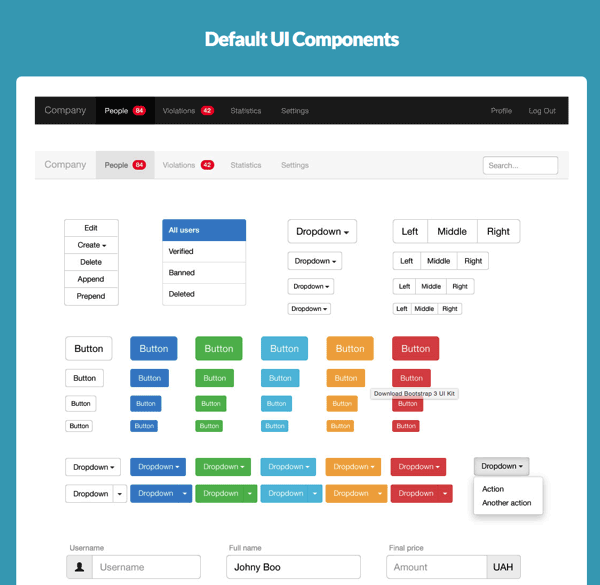
快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版
想快速建设一个兼容手机版的响应式网站,建议使用流行的Bootstrap框架,今天分享的Bootstrap 3素材几乎包含Bootstrap的所有设计元素,比如菜单、表格、按钮、提示等等,用来修改样式很方便。顺...
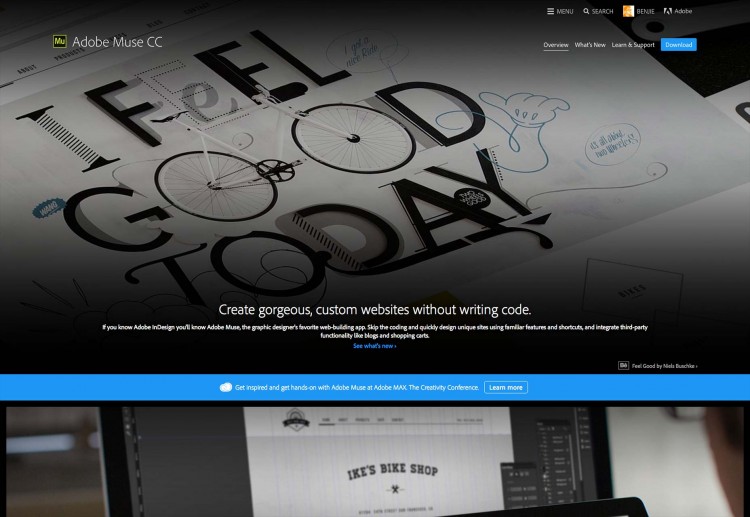
色彩与排版:25个创意灵动的优秀深色网站
不少设计师喜欢用深色背景来突出内容,不过酱紫在配色上就得多下点功夫,灵动有活力的配色才不会让整个界面死气沉沉,今天这组网站不仅创意十足,版式过人,在色彩上也很突出,来学习下。 Persp...
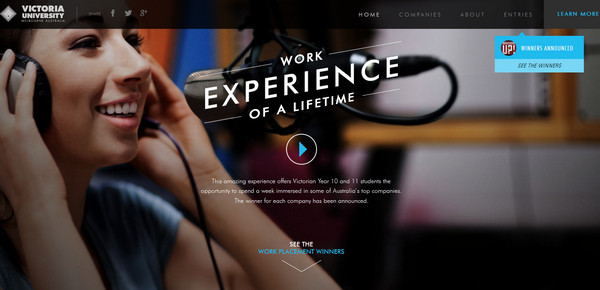
易看设计-网页设计:20个来自澳大利亚最优秀的网页设计
不同的国情和历史轨迹造就了不同国家的网页设计风格,这也是为什么我们可以在纷繁的网络世界当中,清楚地分辨出不同国家设计师所设计的网页作品。 澳大利亚的网页设计风格其实也很明显,这块大...
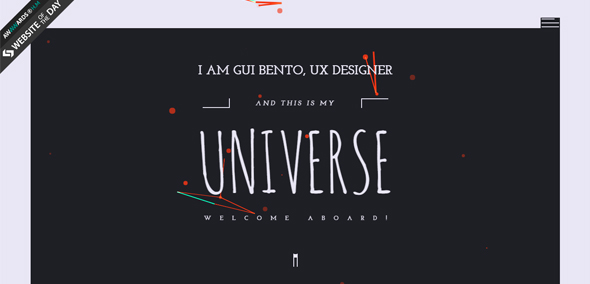
个人网站设计:一组超有艺术范的设计师个人网站
九月校招就快到了,想给自己加分的同学建议做个自己的网站,把作品展示上去。如果木有灵感,来看看今天这组设计师的个人网站,无论视觉还是创意都是一流水平,让你的网站也来蹭点光吧。 Ryan Sc...