排序
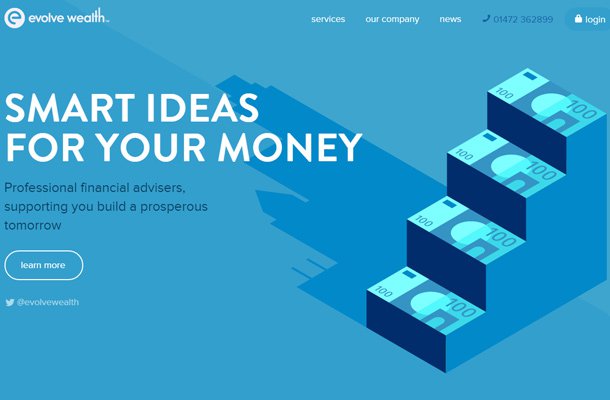
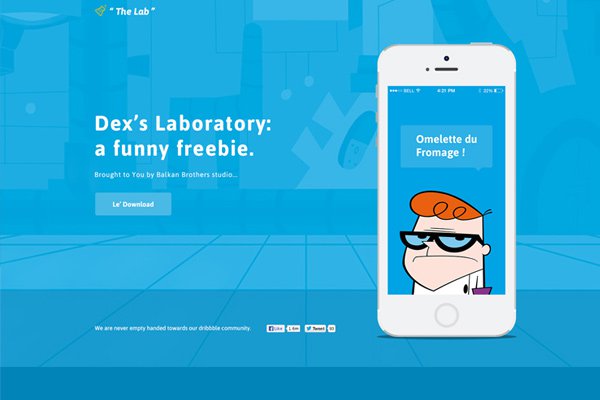
网站设计:26个轻盈优雅的蓝色网站设计
一直以来都受互联网企业的青睐,例如Facebook、Twitter等等。蓝色天生冷静,能够给人以安全感,但是它同样有着优雅和活泼的一面,在很多领域都能用得上,今天分享一组优雅的蓝色系网站,希望能...
2015年25个最新的极简主义网页设计风格欣赏
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的工具就设计出了不起的网站,...
PC端滑动页面+手机滑动页面早教企业案例
里面很多做法可能不是最方便的,但也是一种方法,可看。这个早教页面案例也是看到感觉还不错的,就模仿的练习下。 PC端页面-fullPage 首先是整体框架fullPage header部分还有section0、section1...
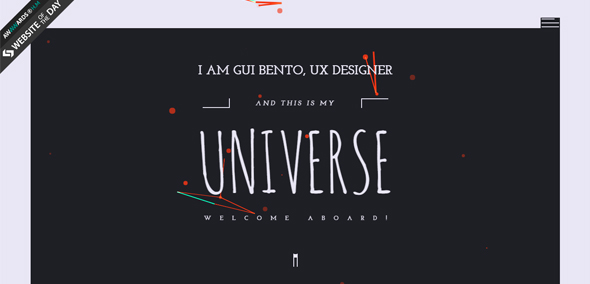
个人网站设计:一组超有艺术范的设计师个人网站
九月校招就快到了,想给自己加分的同学建议做个自己的网站,把作品展示上去。如果木有灵感,来看看今天这组设计师的个人网站,无论视觉还是创意都是一流水平,让你的网站也来蹭点光吧。 Ryan Sc...
网页设计欣赏!20个精巧微妙的渐变色网页设计
在扁平化刚刚兴起的时候,纯色的运用似乎将纹理和渐变都打入了设计的冷宫。然而在随后的发展中,这种“纯粹的扁平”似乎并不理想,纹理、阴影、渐变正在一点一滴地回归并坚定地占据着属于他们自...
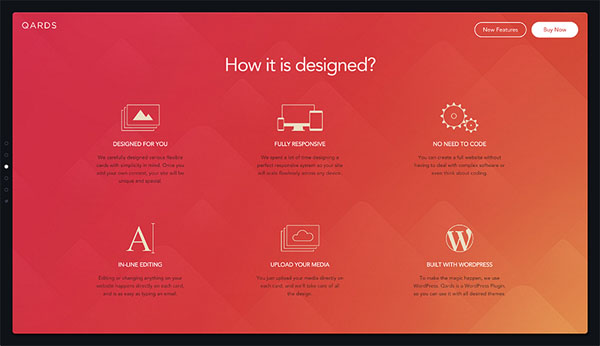
界面设计:一组能切实提高转化率的网站着陆页设计
网页设计师目前在设计界是一个最为尴尬的存在,一方面他们被视为和GEEK党混在代码堆里不懂审美的怪咖,另一方面他们又苦于网页中被局限的自由而无法在创意上得到最大延伸,设计师本人无法给自己...
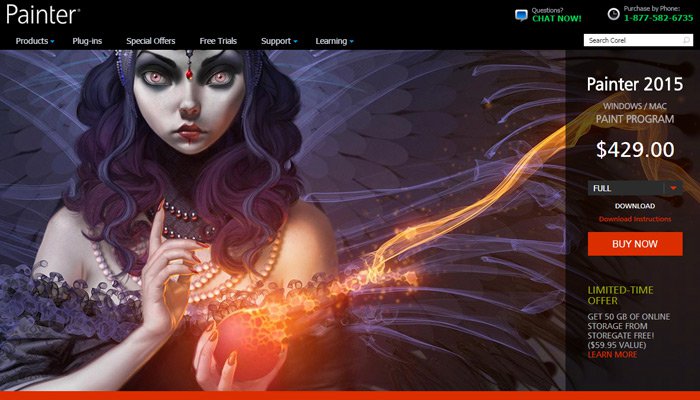
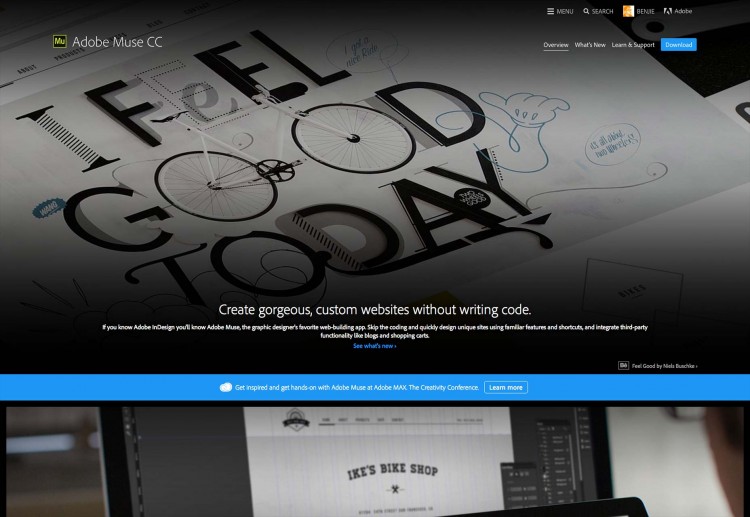
国际知名官方网站欣赏:日常使用率99%的软件官网究竟长啥样?
设计师每天都在用的AE、PS、CAD、Firefox、Office、Sketchup等,软件实力不用质疑,没想到官网也惊艳得让人吃惊。特别是落地页,在产品宣传和引导下载上看得出下了精细功夫。都是大家吃饭的工具...
到手即用:25个值得收藏的网站模板免费下载
不用折腾Photoshop,不用苦学色彩搭配,找个模板,轻松搞定!今天这组免费的建站模板全都是PSD格式,网站类型很丰富,满足大多数个人的建站需求木有问题,无论是想下载来学习还是实战,都非常值...
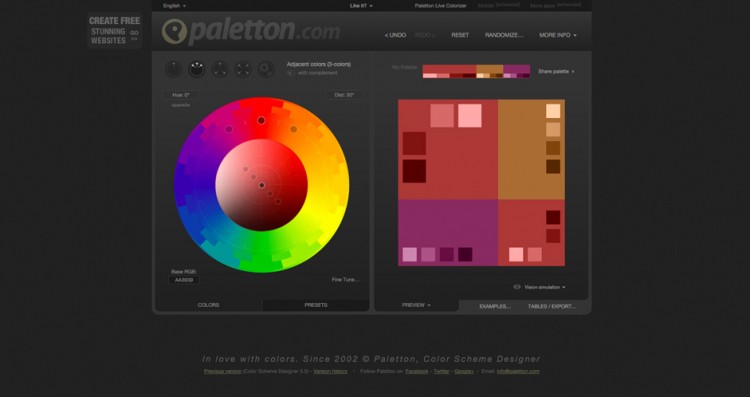
2015年最优秀的20款网站配色方案(附配色工具)
网页设计领域的业界良心Awwwards除了每天推荐好网站,定期做评比之外,还会在博客里面推荐各种网页设计的技巧和总结,今天的这篇文章最初是源于一个探索性的项目,项目结果炫酷然而乍一看并没有...
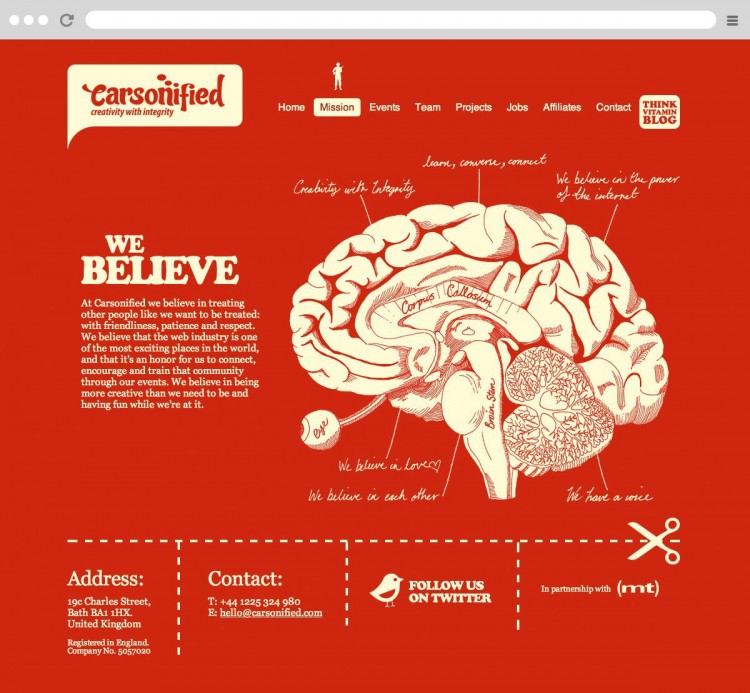
个性宣言:一组走心又独特的”关于我们”页面设计
毫无疑问,你是没有第二次机会来给人以“第一印象”。每个网站从首页到子页面都是介绍产品、提供服务、探讨功能,唯有“关于我们”这个页面是关乎产品和服务的创建者——我们自己,也是为什么它...
网页设计25款新鲜出炉的实用网页设计工具大合集
欲善其事,必先利其器,对于设计师而言尤其如此。好工具对于整个设计的加成是相当明显的。不同的工具配合不同的设计流程和设计对象,对于效果和效率的提升都有显著的效果。 随着设计和开发壁垒...