最新发布第22页
排序
网页设计欣赏:超大导航下拉菜单设计模式
今天为大家分享的是超大导航下拉菜单设计模式,它是高容量链接网站的典型解决方案。一下每一种模式都是通过精心挑选再加上在线实例来展示,如果您的项目需要一个超大导航下拉菜单设计,那么你要...
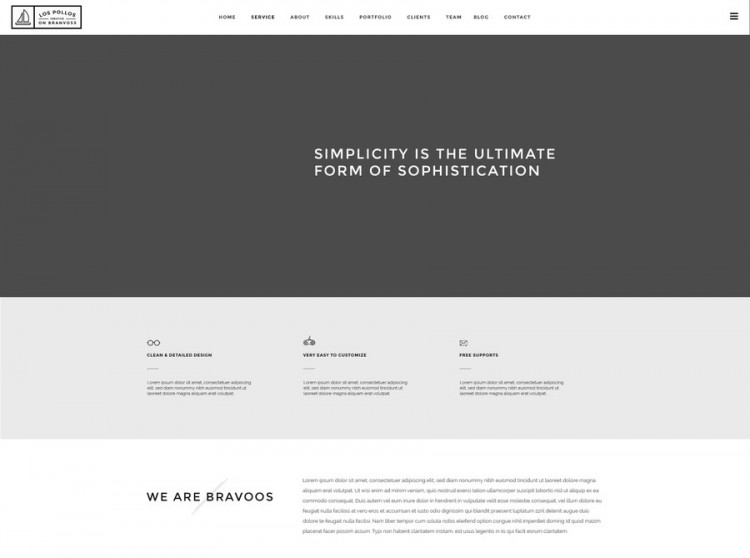
2015年25个最新的极简主义网页设计风格欣赏
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的工具就设计出了不起的网站,...
网页设计欣赏!20个精巧微妙的渐变色网页设计
在扁平化刚刚兴起的时候,纯色的运用似乎将纹理和渐变都打入了设计的冷宫。然而在随后的发展中,这种“纯粹的扁平”似乎并不理想,纹理、阴影、渐变正在一点一滴地回归并坚定地占据着属于他们自...
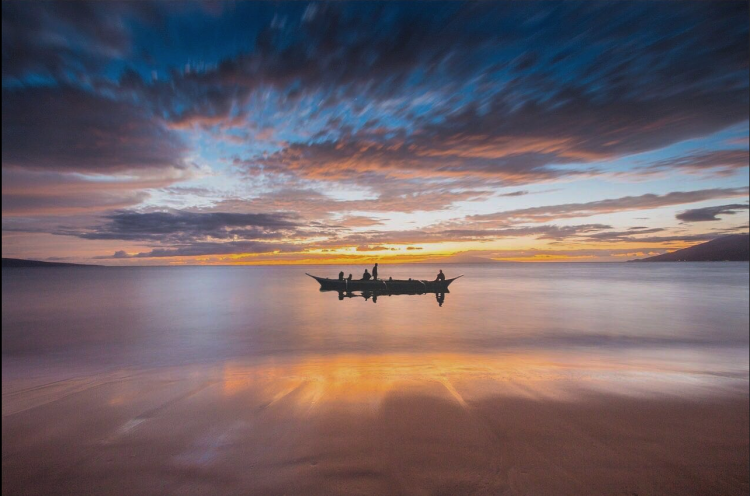
PS实用教程:如何修复细节严重缺失的图片?
面对这样细节严重丢失的图片,我们该怎样进行修复呢? 下面是我们修复的效果: 那么,我们该如何调整,才能达到这种效果呢? 这里就涉及到一个非常重要的术语:伽马值。 在摄影中,我们会经常遇...
PS实用教程:如何修复细节严重缺失的图片?
面对这样细节严重丢失的图片,我们该怎样进行修复呢? 下面是我们修复的效果: 那么,我们该如何调整,才能达到这种效果呢? 这里就涉及到一个非常重要的术语:伽马值。 在摄影中,我们会经常遇...
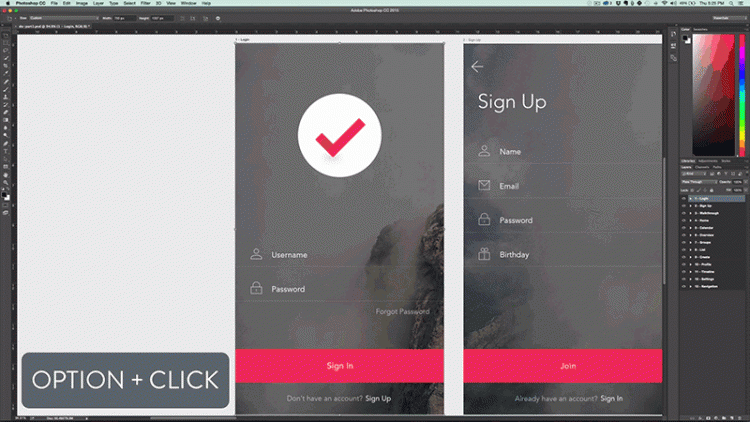
使用Photoshop 新绘图板的 4 条小建议
Adobe 在数周之前发布的新版本中引入了绘图板,大家总算是看到 Adobe 憋了一个大招!如果你没法理解为什么绘图板是如此重要的新功能,那么请好好想想这对于 ui 设计师来说意味着什么,具体点说...
初级新手建议!设计师必备的20条设计黄金法则
编者按:以下内容摘自《美国视觉设计学院之完形设计》,新手可以多看这些法则,并运用到你的设计过程中,防止自己做出甲方式审美的作品。 一、必须有一个概念 设计从创意开始。这可能是非常不确...
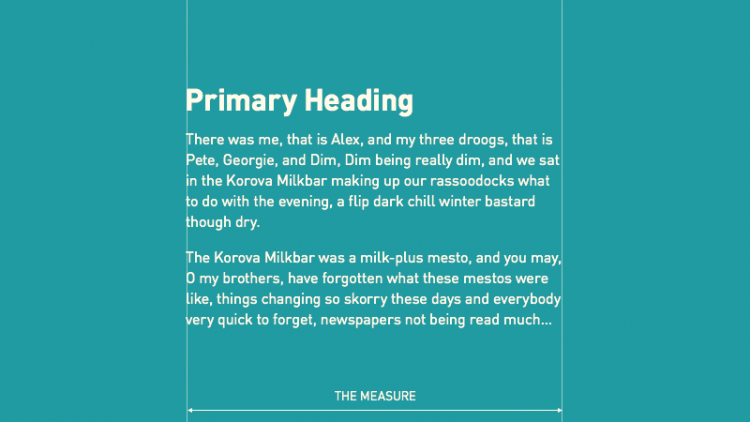
排版教程:提升阅读体验的三个排版设计小技巧
如果你想让你的排版拥有更令人愉悦的阅读体验,其实只需要有针对性地对三个方面进行调整就可以了。这些技巧不仅可以运用于设计领域,哪怕你用在文本文档排版上都能收到奇效! 当然,这些方法可...
动起来的代码!为设计师打造的AS3+GSAP新手入门教程 Flash新手教程
今天这枚教程想告诉你的是,动画木有你想象中那么难,而且它还很有趣。体验下你就知道咯 动画基本都是纯代码写成的,其实代码写动画并没有想象的复杂,给每样东西起好名字,然后指挥它们谁谁,...
PS教程:5种常见的模糊效果小科普(附具体玩法)
一、移轴模糊 让图像达到“玩具城”效果,需要用到的就是移轴模糊。这种模糊效果可以让图片的前景保持清晰而模糊图片的背景。 二、高斯模糊 这个模糊效果可以让人仿佛透过一种半透明的介质来看...
专业教程:一个完整的交互设计流程是怎样的?
一、定性研究(Qualitative Research):针对可能使用你的产品的人,可以是问卷、访谈…… 二、确定人物角色(Persona):即产品的典型用户,可以有一种或几种。例如可以有一个人物角色叫CEO。 ...
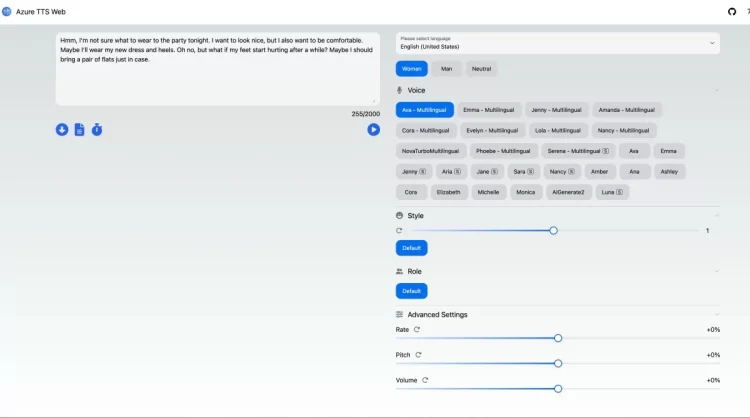
腾讯精品文:超多干货的UI界面动效设计指南
概要 xavieryuan:UI是基于静态页面来设计的,页面之间通过跳转切换。在设计过程中,设计师很重视单页的视觉效果,却经常忽略了对界面跳转的处理。这些未经处理的跳转由于没有提供足够的预期,...