如果你想让你的排版拥有更令人愉悦的阅读体验,其实只需要有针对性地对三个方面进行调整就可以了。这些技巧不仅可以运用于设计领域,哪怕你用在文本文档排版上都能收到奇效!
当然,这些方法可能名字看起来稍显复杂,但是理解和使用非常方便。
![图片[1]-排版教程:提升阅读体验的三个排版设计小技巧-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/17tXO2IGKc3WRu19Q0b6jFA.png)
出于演示的目的,我选择了一个无样式的页面,它来自Anthony Burgess 的 A Clockwork Orange。
重要提示:每一种英文字体都是不同的,如果你感觉不对劲,最好重新选择一种字体来匹配,中文也是一样的道理。最重要的是,你得为读者创造舒适的阅读体验。
技巧1——创造排版的层次感,让页面结构更加清晰
排版的层次感通常指的是页面中文本排列构建出的视觉层次。
![图片[2]-排版教程:提升阅读体验的三个排版设计小技巧-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/1-WcAzURD51Ihq8O-TC8kuw.png)
脑补一下你看过的那些图书。书中,主标题(章节标题)看起来比副标题(子标题)更重要,而主标题和副标题明显比正文部分更显眼。当你在制作Word 文档的时候,多数时候也遵循着相同的原理。
页面中所有字体尺寸应该是基于正文字体来进行选择,因为正文是用户在每个页面中阅读最多的部分。如果基于正文来选取其他部分的字体大小呢?下面有一些基本的规则:
·1、正文字体:调整字体大小,知道感觉看起来非常舒服为止。对于这篇文章,我们将字体尺寸调整为22pt。
·2、标题字体:通常将正文字体放大到180%~200%,在案例中,字体尺寸应为40pt~44pt。
·3、副标题字体:副标题字体通常为正文字体的130%~150%,也就是说,这篇文章的副标题尺寸应为29pt~33pt。
按照这样的方式调整之后,效果如下:
![图片[3]-排版教程:提升阅读体验的三个排版设计小技巧-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/13ZTkvqd0vLmSuSx6a0_hyg.png)
补充思考
下面的这些层级并不是文章的必须部分,但是有必要考虑:
·1、三级标题:通常是正文大小的100%~125%,案例中字体应为22pt~28pt
·2、注释和小字体文本:正文字体的70%~75%,案例中应为15pt~17pt
技巧2——控制纵向间距,使排版更易读
通过调整行间距和段间距,让用户更容易扫读文字。段间距让用户能够更好地识别内容块和意群,行间距控制好则可以让大脑更轻松识别文字内容——这也符合我们的阅读习惯。
![图片[4]-排版教程:提升阅读体验的三个排版设计小技巧-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/1Ex_0PwjZzPJjut8XSud2ZA.png)
段间距
设置段间距非常简单,但是它和连按两次回车再起一段是两回事。一般而言,段间距应该和正文字体行高相等,但是如果你连续按两次回车,那么这个间隔的高度等于行高+行间隙x2。如果正文字体为16pt,么段间距最好是16pt或者1em。
·在设计应用和CSS的时候,将段落的margin-bottom属性设置为16px或者1em
·在Word或者Pages文档中,在“段落后”的值设置为正文尺寸的值即可
![图片[5]-排版教程:提升阅读体验的三个排版设计小技巧-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/1Udj-JXx7vX3Pei7Wnpmifg.png)
行距
行距应该控制在正文尺寸的120%~160%(两行底部之间的距离),同时,文本字体越小,两行之间的行间距应该越大,确保字与行呼吸的空间。
如果正文文本的尺寸是22pt,那么你的行高应该控制在26pt~35pt之间。
·在CSS样式中,你可以使用em来控制尺寸,不过你需要稍加调整,确保它看起来舒服
·在Word文档或者Pages文档中,行高是以倍数来表示的,120%的行高在这里应该设置为1.2
![图片[6]-排版教程:提升阅读体验的三个排版设计小技巧-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/1t6uh6Lnq37ACH4IE_LYm6g.png)
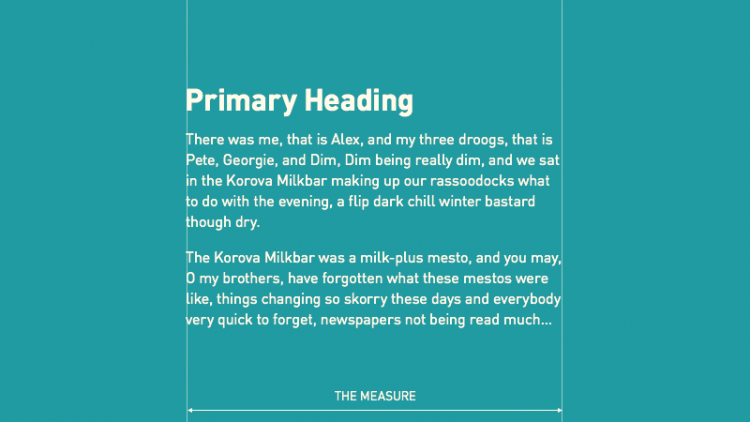
技巧3——调整每行文本,确保阅读体验
调整每行文本的长度,让用户更好地阅读。太长的行难以阅读,太短的话单独每行倒是容易阅读,但是需要视线频繁地左右扫视。英文文本每行理想的字符数是65~75,作为阅读的参考标准,应该以正文的行宽来作为参考,而不是标题和副标题的长度。
![图片[7]-排版教程:提升阅读体验的三个排版设计小技巧-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/1PT_xas3H51pYB4WAepEUWA.png)
提示:70个字符放在一行里,应该有多长?将英文大小写字字母和数字写在一行,就差不多有这么长,可以拿来做参考:
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz0123456789
当你确定了65~75个字符的长度之后,适当地降低行宽直到这个宽度范畴,然后进行二次调整,直至宽度令你感到舒适。值得一提的是,在中文排版中,也可以采用类似的处理方法,通常在Word 文档中,使用5号字,一行32个字,能确保比较舒适的阅读体验。
![图片[8]-排版教程:提升阅读体验的三个排版设计小技巧-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/1pic1bqNlPbB_E0kMGmJyCg.png)
一般这个宽度会相对更窄一点,使得每行更易于阅读。
最终结果
一旦你遵循上述的步骤来处理,你的文本内容的可读性会得到极大的改善,如同下图所示:
![图片[9]-排版教程:提升阅读体验的三个排版设计小技巧-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/1oDh6FrmMY9Md264DCeuYZA.gif)
排版设置完全是一个常规技能,遵循简单的原则能让文本的可读性更好。但是这个技能所包含的规则相对简单可行,但是并不能覆盖全部的排版需求,比如在移动端阅读,尤其是第三个技巧。但是他们依然非常有意义,因为它们展现了一些排版设计用户体验的基本规则,你可以稍加调整,应用于更加广阔的领域。


















暂无评论内容