Web3 和元宇宙愈发火热的当下,相关的设计趋势也值得关注,本文总结了5种Web3和元宇宙影响下的设计趋势,对相关领域感兴趣的设计师记得收藏下。
未来已来,以太坊前几天完成了 2.0 的合并,互联网正在从 web2 时代向 web3 转变,除了 web3 之外,元宇宙也愈演愈热,在这双重的趋势影响下,从一些国外的设计网站也可以明显看到设计趋势也正在发生着变化。
在这个夏天,我也加入了 web3 这个大队列,经过几个月的学习及了解,梳理了一些与 web3、元宇宙相关的设计趋势,跟大家进行一次长文多图的分享。
一、设计风格
web2 的时代,主要是移动端的时代,在 2013 年苹果推出了 iOS7 扁平化设计风格之后,整个行业也在跟随着变化,这 10 年间是一个扁平化的设计时代。随着 web3 的到来,从移动端设备再回归到电脑 PC,设计上可以做的事情也就更多了,整个设计风格也有了一些新的变化。
1. 光感设计
电脑的大屏化及高清化,可以让更多设计的质感表现得更加淋漓尽致,因此,一种全新的设计风格正在席卷各大设计网站,同时我们也可以从一些 web3 的网站看到这类的风格。这是一种区别于常规的渐变风格、弥散风格、毛玻璃等等类型的全新风格。
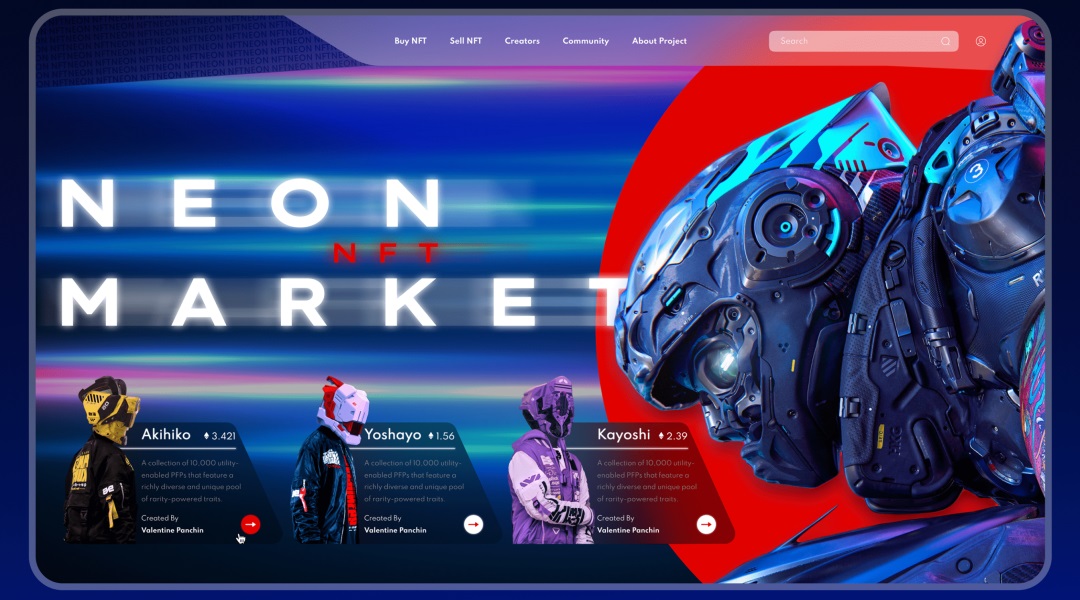
质感的表现更加趋向光影影响之后的虚拟写实化表现,我把它定义为光感设计(lightning design),光感设计风格自然流露着未来感、科技感,特别适合元宇宙、web3、NFT 等内容的调性。我们通过一些案例来感受下:
网站案例

细节的体现
除了大感觉的光感表现,很多细节还会体现在文字的设计、按钮设计、边框细节等等。

结合动效光感的设计
除了静态的光感表达,还可以看到很多结合动效设计的光感表达。
https://player.youku.com/embed/XNTkwODkzMzIzMg==
2. 赛博朋克
在早两年,赛博朋克的风格就已经开始流行起来了,但更多是被应用在插画、电影影像、海报、游戏、动漫之类。

理解一种风格,我们首先得理解这个概念
这种对比冲突的视觉感受,很适合用来表达 web3、元宇宙与现实的差异感,因此,我们在 behance 上也看到了越来越多的这类 UI(网页)的作品出现,可以更“夸张”的表达设计,让 web3 的人类直观的感受到与 web2 扁平化时代的视觉差异。











3. 像素电子风
在梳理趋势的过程中,发现很多 web3 的链游会采用这种风格。像素风格本身就具有很好的趣味性,可以让玩家感受到浓浓的复古电子感调性,同时也符合复古设计的大趋势。


除了一些网站的设计,像素风格也是很多 NFT 会采用的风格之一

二、标题文字设计
在大趋势的影响下,文字的设计也有些许变化,整体会更迎合 web3 的表达,可以看到更具有未来感、科技感的表现。
1. 大写粗体
在 web3 相关的网站(比如 mask、galxe、setinmerge、cosmos)能够直观的看到粗体标题字依旧流行,但相比之前的会更粗。


2. 赛博质感渐变字体
配合光感设计和赛博朋克的风格表现,整体的标题会利用很多质感表达和对比表达的技法。

3. 融合对比
融合对比的方式有比较多种,常见的是使用渐变色、单色等方法对部分文字进行强调,线面结合、或者在细节结构中变化。


4. 个性化字体
还可以从一些设计作品中看到一些更个性化的设计,比如:更具未来感的字体、像素字体、机甲风字体


这里推荐几个常用的英文粗体:Gotham、Montserrat、Barlow、BladeRunnerMovie、Airbus Special,中文的话可以考虑使用:方正超粗黑或者汉仪超粗黑。
三、更有趣的鼠标行为
电脑端的回归,就有很多可以设计的细节点,比如鼠标的光标,基于 three.js 的加持,很多 web3 的网站,在鼠标的设计上,结合 hover、点击、移动、滑动等操作也做了很多创新类的设计。
https://player.youku.com/embed/XNTkwODkzNDUyOA==
https://player.youku.com/embed/XNTkxMDU2MzE4NA==
https://player.youku.com/embed/XNTkxMDU2NDAxMg==
https://player.youku.com/embed/XNTkwODkzMzU3Mg==
https://player.youku.com/embed/XNTkwODkzMzU5Ng==
https://player.youku.com/embed/XNTkxMDU2NDI2MA==
https://player.youku.com/embed/XNTkxMDU2NDMzNg==
https://player.youku.com/embed/XNTkwOTE3OTUzMg==
四、游戏化、场景化设计
web3 的主战场发生在电脑端,这就意味着,设计上有更大的发挥空间,在 3D 空间设计的加持下,场景化设计可以更加具有创造力。
1. 丰富的场景化背景
在背景中融合入 3D 或者插图等设计,让整个界面更具有视觉的厂里,抓住用户的视觉感官。


2. 游戏化场景化的 UI 设计
在 Web3 的网页设计,我们可以看到越来越多偏向游戏质感设计的 UI,甚至有的网站就完全是场景化的表现,特别是在 web3 的大环境下,VR、AR 的盛行,也让 UI 有更多可以表现的机会。


五、未来可视化信息视觉(全息影像)
web3 作为技术变革推动的产物,很多时候需要叠加科技感的外在表现,设计作为虚拟世界和物理世界的桥梁,为了让用户更好的理解来自虚拟世界的信息,可视化的信息图谱可以更好的表现产品的质感。
1. 可视化 UI 设计
结合界面设计的可视化 UI,可以表达出界面满满的科技感及未来感

2. VR、AR、HUD
VR、AR 作为元宇宙的主流呈现模式,在 2023 年 Web3 的世界也会越来越趋于成熟,这 2 年也不断涌现这方面的设计师作品,加上 HUD 的加持,让全息的视效表达更加完善。

3. 全息影像视觉呈现

4. 多感体验
元宇宙的盛行,加上 VR/AR 的加持下,Web3 的注定要成为一场声光电的设计革命,区别于 web2 只有视觉感官的 3D 体验,web3 的 3D 体验还会加入触觉、听觉、嗅觉等体验。尤其是电脑端,视觉与听觉的配合也变得更加成熟。
https://player.youku.com/embed/XNTkwOTE4MjQzNg==

写在最后
趋势仅仅能作为我们日常工作中的辅助,让我们拓宽眼界,但更多需要设计师们自己消化,学以致用,多把复杂的信息转化成为自己的知识,这样你也会从一个初级的设计师慢慢往高级设计师转变。





















暂无评论内容