切图是一件比较单调枯燥的工作,但又需要比较强的耐心和细心,用户手中看到的产品界面,并非设计师的最终效果图,而是一个个单独的切图经由开发同学技术实现。切图作为设计师与开发者之间的桥梁,它的作用很关键,合适的切图、精准的位置可以最大限度的还原效
切图是一件比较单调枯燥的工作,但又需要比较强的耐心和细心,用户手中看到的产品界面,并非设计师的最终效果图,而是一个个单独的切图经由开发技术实现。切图作为设计师与开发者之间的桥梁,它的作用很关键,合适的切图、精准的位置可以最大限度的还原效果图的设计,精妙的切图更会有事半功倍的效果。 这个切图教程开始是写给我们实习的小美女的,但她现在又上学了,切图就分担成每个设计师的必备工作,切图技巧也因人而异,需要各位亲自己去发现总结适合自己的技巧。这里给大家介绍我自己的切图和标注小技巧,可以更快,更好的方便工作。
工具软件PS大神
相对于设计和绘画,切图用到的ps并不多,摸索个几分钟基本也就了解大概。说到这个,产品组的几个小美女应该很兴奋,哈哈!
先简单的介绍几个PS经常使用的快捷键:
- 切片工具:点击C进入切片模式
- 自由的浏览图片:按住空格后,鼠标拖动
- 自由的缩放图片:按住alt+滚轮
- 通过画面上点选一个图层:Alt + 鼠标右键
- 在画面上拖动一个图层:V 切换到移动模式 鼠标拖动
- 画一个选区:点击M进入选区模式 , 鼠标拖画
- 放弃选区:Ctrl+D
- 吸管工具:点击I进入吸管模式,点选画面颜色
感兴趣的小伙伴可以推荐这个网址去看比较全的快捷键: http://www.douban.com.zcool.cn.zcool.cn.zcool.cn/note/164279285/
功能页面归类
如果是一个新项目,按功能模块切图会更好服务开发,现在开发都是迭代式展开,这样会让开发工作更有效率,更有目的性。
但如果是单个页面的切图,就不需要考虑这么多,注意一些现有的设计规范就可以。
![图片[1]-关于APP切图和标注-图片在线压缩-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02af8c55e675d9000001c8d5acc573.png@800w_1l)
保存生成图片格式
按PS快捷键 CTRL+ALT+’显示网格,这样的切图会比较精确点,把页面需要的图标切好生成图片,图片格式可以保存为JPG和PNG, 色彩众多的图片jpg优先,色彩简单,需求透明的png优先。切片在储存的时候,可以点选每个切片对其设定不同的图片格式,保存的时候可以选择保存选择的切片而不是全部。
![图片[2]-关于APP切图和标注-图片在线压缩-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02d54e55e67660000001c8d5daf087.png)
![图片[3]-关于APP切图和标注-图片在线压缩-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02db9b55e6763d000001c8d59802bf.png@800w_1l)
有时候我们切好的图片尺寸还是很大,就需要二次加工,这里给大家提供几个压缩图片尺寸的好工具:
http://www.atool.org/pngcompression.php
![图片[4]-关于APP切图和标注-图片在线压缩-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02d6bc55e67698000001c8d5a18334.png@800w_1l)
http://www.secaibi.com/tools/
![图片[5]-关于APP切图和标注-图片在线压缩-易看设计 - 专业设计师平台](http://img.zcool.cn/community/0234a055e676c5000001c8d5c3eabf.png@800w_1l)
- 注意事项:千万不要对jpg进行二次处理:jpg就算质量100%也是有损格式,保存的时候尽量为PNG,用上两个工具都可以进行二次处理哦!
点九图片的使用(安卓需要使用,IOS不需要)
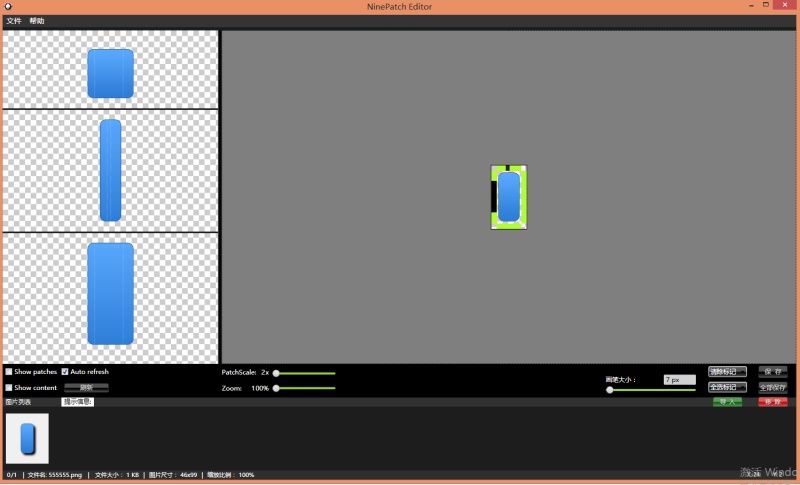
“点九”是Android平台处理图片的一种特殊的形式,由于文件的扩展名为:“.9.png”,所以被称为“点九”。它可以将图片横向和纵向随意进行拉伸,而保留像素精细度、渐变质感和圆角的原大小,实现多分辨率下的完美显示效果,同时减少不必要的图片资源。
![图片[6]-关于APP切图和标注-图片在线压缩-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02b7cb55e676f3000001c8d5c28611.png)
![图片[7]-关于APP切图和标注-图片在线压缩-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02a34155e676fe000001c8d5a81d2d.png@800w_1l)
图标统一大小处理
切图的时候图标或者广告图片都会有几像素的误差,保存图片的统一性,可以在图片切好以后统一处理,这个就可以使用到PS里面的动作路径,很简单的小动作,但可以省掉很多时间。
创建动作
使用动作之前先要创建和记录动作,Photoshop已经定义了一些动作和动作组(动作组是动作的集合),可以直接载入使用。
记录动作
在“动作”面板中,单击一个组或组中的一个项目为当前组或项目,或者建立一个新动作组。
载入和播放动作
Photoshop将多个命令组合为单个动作,通过载入并播放动作可以使任务执行自动化。
标注Markman工具
该工具可以对效果图中的长度、坐标、颜色、文字、矩形进行标记。
便于客户端开发人员对应用的每个控件在页面中的位置进行精确控制,以确保效果图和成品的高度契合。
网站有很详情的介绍哦!不在这里给大家介绍功能的使用。
![图片[8]-关于APP切图和标注-图片在线压缩-易看设计 - 专业设计师平台](http://img.zcool.cn/community/0219b455e67739000001c8d5cd45c3.png@800w_1l)
很多时候在提供设计规范后愁苦实现效果不尽如人意的同时,可以尽可能的利用一些切图手段,对切图的小伙伴表示感谢,帮助设计达到零差别的呈现,同时对开发也减少了很多不必要的开发负担,让切图和开发成为更贴心更默契的合作伙伴吧!为了更完美的展示效果!


















暂无评论内容