现在人们上网不只是像以前传统的在电脑上,而是随时随地的移动互联时代,那么移动端就孕育而生了 。手机、笔记本电脑、平板电脑。传统的设置网站宽度为固定值,已经不能满足需要了。web设计需要适应这种新要求,页面布局需要能够根据访问设备的不同分辨率自动进行调整。
响应式布局
响应式布局是2010年5月提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。其目的是为用户提供更加舒适的界面和更好的用户体验。
优缺点
- 优点:1.面对不同分辨率设备灵活性强
- 优点: 2.能够快捷解决设备显示适应问题
- 缺点:1.兼容各种设备工作量大,效率低
- 缺点:2.代码累赘,会出现隐藏无用的元素,加载时间加长
布局实现
许多网站为实现响应式设计,有各自的不同做法,主要可以归结为以下3种方式: 1)多个固定尺寸切换的响应方式 2)为移动端、桌面端分别打造两套区间尺寸的响应方式 3)跨终端无缝体验的响应方式
- 1.多个固定尺寸切换的响应方式:基于核心用户的主流设备,选择典型的分辨率,分别设计出几个尺寸版本,投射到相应的设备中去。
- 2.为移动端、桌面端分别打造两套区间尺寸的响应方式:通过综合评估网站用户设备的终端类型、屏幕尺寸、网站定位,以及不同终端环境的用户使用特性,分别为移动端和桌面端打造两套独立页面,它可以实现所有用户设备屏幕尺寸中的部分区间段的理想体验覆盖。
- 3.跨终端无缝体验的响应方式:从小屏手机到大屏电脑所有用户设备全尺寸区间覆盖的一套完整页面系统,能兼顾不同类型终端的交互行为差异,带来跨终端设备的用户体验一致性。
![图片[1]-移动端——响应式(上)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02f27455e80855000001cc35a0a687.png)
Meta 标签 viewport
H5页面窗口自动调整到设备宽度,并禁止用户缩放页面
![图片[2]-移动端——响应式(上)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02cc1d55e809b3000001cc3501b3dc.jpg)
在网页的中增加以上这句话,可以让网页的宽度自动适应手机屏幕的宽度。
- width=device-width :表示宽度是设备屏幕的宽度
- initial-scale=1.0:表示初始的缩放比例
- minimum-scale=0.5:表示最小的缩放比例
- maximum-scale=2.0:表示最大的缩放比例
- user-scalable=yes:表示用户是否可以调整缩放比例
![图片[3]-移动端——响应式(上)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02f6f955e8098c000001cc352dd9dd.jpg)
还有很多关于移动web Meta标签的资料可以去我的个人网站看下
媒体查询@media
@media就是使用同一套Html代码来适配不同设备和满足不同场景不同用户使用
语法结构及用法:
@media 设备名 only (选取条件) not (选取条件) and(设备选取条件),设备二{sRules}
判断设备横竖屏:
/* 这是匹配横屏的状态,横屏时的css代码 */
@media all and (orientation :landscape){}
/* 这是匹配竖屏的状态,竖屏时的css代码 */
@media all and (orientation :portrait){}
判断设备宽高
@media only screen and (max/min-width/height: 960px) { /* 样式定义 */ }
响应式案例
首先要在head里面加上之前说过的meta标签让其适配设备浏览器的宽度
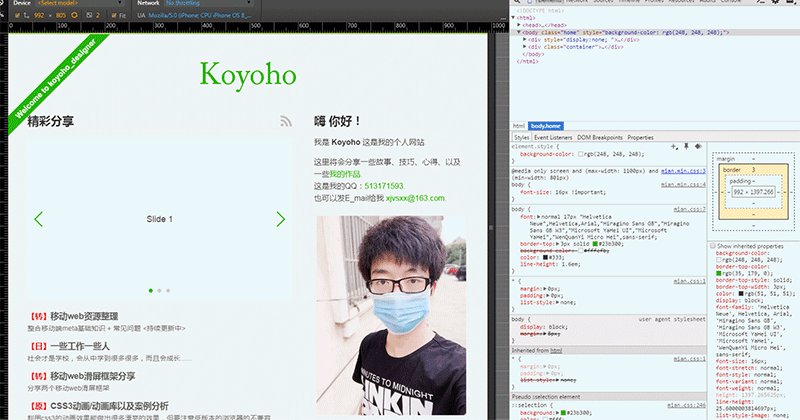
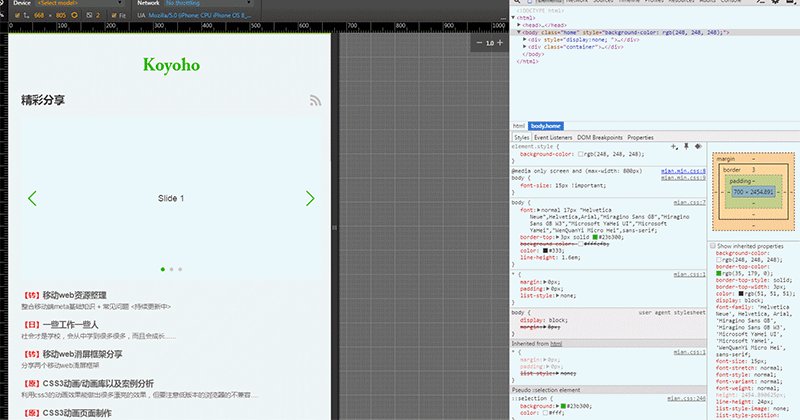
![图片[4]-移动端——响应式(上)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/023aad55e809ed000001cc35079369.jpg) 在CSS部分里加上媒体查询@media 需要他在什么宽度下代码改变成什么
在CSS部分里加上媒体查询@media 需要他在什么宽度下代码改变成什么
![图片[5]-移动端——响应式(上)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/0232ef55e809fd000001cc35e1104f.jpg)
![图片[6]-移动端——响应式(上)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02af1355e80a14000001cc35f78a63.gif)
注意看右侧的代码,在屏幕到达多少宽度的时候里面的@media就会触发之前写好在CSS里面的代码。
这个就是上面写到过的第一种:固定尺寸切换的响应方式。其实要写响应式更好的还是要用百分比去写,那样写出来的会更加适配屏幕,不会只能在几个特定分辨率设备下显示非常好的体验效果, 而除这几个值之外的设备上的体验效果将大打折扣;另外用户的设备无法穷举,随着用户主流设备屏幕尺寸的变更,网站仍需要不断增加或更换尺寸版本。
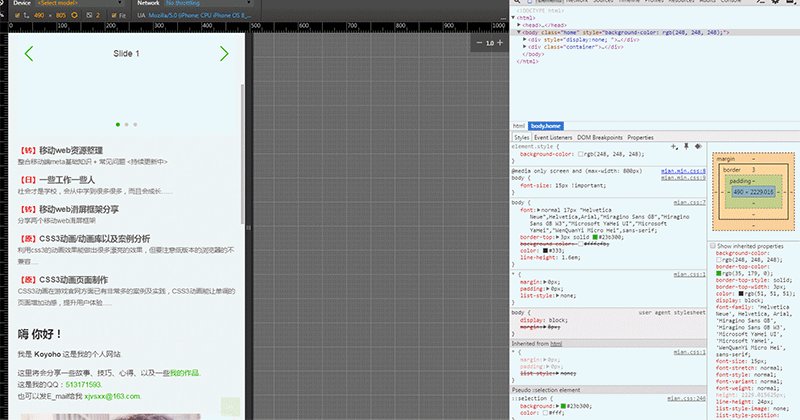
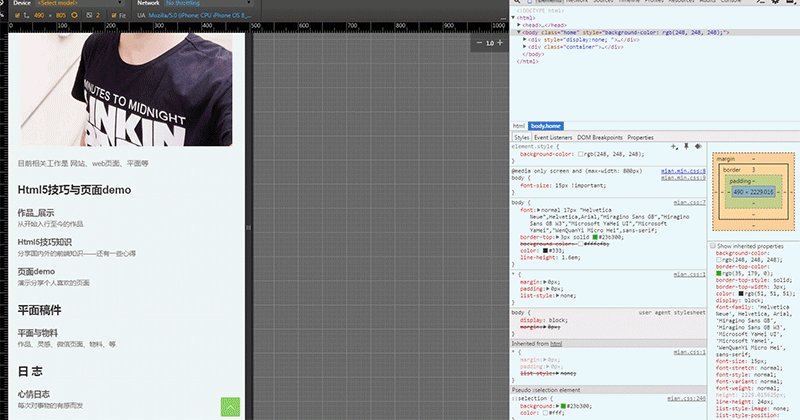
下面给大家看下百分比的页面会有什么不同。
![图片[7]-移动端——响应式(上)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02106d55e80a28000001cc35850219.gif)
看出什么不同了么,是的,可以良好体验覆盖,能兼容各个尺寸,在达到变量的时候才开始改变。
总结:
响应式这方面的干货和文章还是很多的,上面的也借鉴了很多前辈的经验之谈。如果大家还有兴趣看的话可以百度“heyuchan”这个人,她写了几篇关于响应式的文章还是很精彩的。
之前写了几篇文章也陆陆续续有水友和我开始交流,希望我的文章能帮助到你。下篇我会实战来解剖响应式的页面给大家来看下。




















暂无评论内容