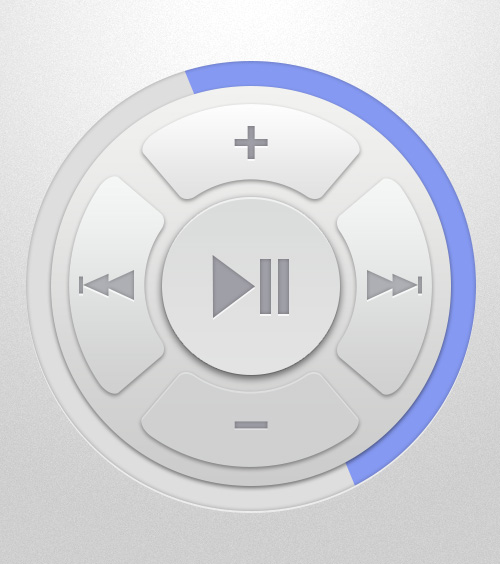
| 播放图标很常见,不过要做好还是要下一定功夫的。首先要在造型上有一定的特色,最好多找一些实物图参考;然后画出线稿图,并作出分层图;再给图标上色,用图层样式等加上质感等即可。 最终效果 |
![图片[1]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_1.jpg) |
| 1、在做这个图标之前,我首先翻箱倒柜去找了一个古董级MP3来参考一下。 |
![图片[2]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_2.jpg) |
| 2、考了一下,我决定把一体的按键变成五个,科技感会强一些。在这里我画了一个草图。 |
![图片[3]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_3.jpg) |
| 3、新建一个1000*600的文档,设置前景色为白色#ffffff,背景色为#cfcfcf,使用渐变工具,画一个白色到浅灰色的渐变,渐变跟我下图中的箭头差不多就行了。 |
![图片[4]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_4.jpg) |
| 4、下面,我们给背景图层添加一点杂色,强化质感。执行“滤镜—杂色—添加杂色”,设置数量为1%,高斯分布,勾选单色。 |
![图片[5]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_5.jpg) |
| 5、现在,我们开始构建图标的轮廓形状。使用椭圆工具,设置前景色为#cecece,画一个450*450像素的正圆。我把它命名为“外圆”。 |
![图片[6]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_6.jpg) |
| 6、现在,我们为这个“外圆”添加一个图层样式。 |
![图片[7]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_7.jpg) |
| 7、接下来,还是用椭圆工具,画一个400*400像素的圆,我将其命名为“内圆”,颜色这里无所谓,等会我会用图层样式修改它的颜色。“内圆”图层的图层样式的设置请看下图。 |
![图片[8]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_8.jpg) |
![图片[9]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_9.jpg) |
![图片[10]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_10.jpg) |
| 8、接下来,我们画出中间的那个播放按纽,同样的,还是使用椭圆工具,画一个180*180像素的正圆,颜色还是无所谓,我们会使用图层样式来得到我们需要的颜色。图层样式设置如下。 |
![图片[11]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_11.jpg) |
![图片[12]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_12.jpg) |
![图片[13]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_13.jpg) |
![图片[14]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_14.jpg) |
| 9、当然,别忘了,到目前为止,要把所有的圆的形状都需要居中对齐一下,目前我们得到如下效果。 |
![图片[15]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_15.jpg) |
| 10、用圆角矩形工具画一个130*75像素的圆角矩形,圆角的角度默认就行,圆角矩形的颜色也无所谓,一会我们用图层样式来更改它的颜色。圆角矩形的位置摆放无所谓,我们等会可以再调整。 |
![图片[16]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_16.jpg) |
| 11、选择圆角矩形图层,执行“编辑—变形”,将变形的模式设置为“扇形”,弯曲设置为“45度”,我们将得到如下的效果。 |
![图片[17]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_17.jpg) |
| 12、扇形有了,接下来就简单了,首先先微调一下扇形的位置,让其基本上处于我们最中间的播放按纽和内圆组成的圆环的中心位置。 然后选择住扇形图层,CTRL+T,设置中心点为画布的中心,设置旋转角度为90度,应用。 CTRL+ALT+SHIFT+T,得到四个扇形。 |
![图片[18]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_18.jpg) |
| 13、下面我们为四个扇形按纽设置图层样式。首先我们为最上面的按纽设置图层样式,我将其命名为“增加音量按纽”,因为等会我想给它分配的功能按键就是增加音量。图层样式设置如下。 |
![图片[19]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_19.jpg) |
![图片[20]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_20.jpg) |
| 14、下面,我们来设置右侧按纽的图层样式。 |
![图片[21]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_21.jpg) |
![图片[22]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_22.jpg)
|
喜欢的同学可以打开PS对照做,非常简单而且有趣!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![图片[23]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_23.jpg)
![图片[24]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_24.jpg)
![图片[25]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_25.jpg)
![图片[26]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_26.jpg)
![图片[27]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_27.jpg)
![图片[28]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_28.jpg)
![图片[29]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_29.jpg)
![图片[30]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_30.jpg)
![图片[31]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_31.jpg)
![图片[32]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_32.jpg)
![图片[33]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_33.jpg)
![图片[34]-PS教程:Photoshop制作简洁时尚的多功能播放器图标-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150226/jc1502261_34.jpg)
















暂无评论内容