最新发布第89页
排序
第一百二十四章 Class 的变换
如果某个元素需要改变的样式比较多,一般我们并不会使用 css 方法,这个效率不够高,写着麻烦,阅读也麻烦。 我们对自己的程序应该有一个规划,元素的样式从某个状态,变到另一个状态...
第一百二十八章 滑动和显隐
上一章所讲的元素显示和隐藏的效果,大家都仔细观察过了吗? 可以认为这是两个效果的叠加,一个是以元素的左上角为基准进行缩放,另一个是元素透明度的变化。 左上角没有什么大问题,毕竟在文档...
第一百章 与、或、非
这是一个很复杂的概念……(并没有。 如果换个叫法就特别明白了。与,就是并且的意思,符号是 &&,那我们来举个例子: if(3>2 && 5>4){……} 条件里要求 3>2 ...
第一百三十一章 过渡效果的小应用
上一章已经把我们常用的内容讲的差不多了,但是讲的这么简短,总让人有一种心里不踏实的感觉,于是这一章我们来补充一些小练习。 让元素的 CSS 属性发生变化,我们已经学习了很多方法,很强大,...
第六十章 横排
讲了半天盒子,我们的盒子都只是纵向排列。因为我们讲:默认盒元素是要自己独占一行的。 但是,大部分情况下,我们需要盒元素可以横排,毕竟极其单纯的纵向布局实在无法满足我们对于网页的需求...
第三十章 继续补充
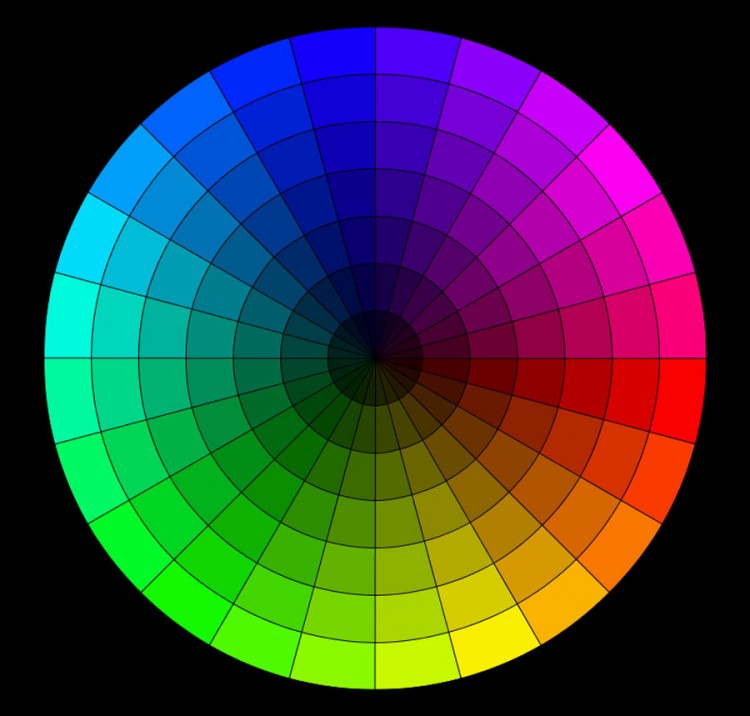
我们学习了如何给段落设置文字颜色,然后你发现因为英文水平有限,表达颜色的词汇并不会写几个,这可怎么办啊?其实颜色的值还支持好多种写法,在这里简单的说几个。 首先,我们在网页中使用的...
第六十七章 定位
确切的说,是定位的方式,属性名是 position,可用的取值也并不多,四五个而已。但是除了默认值 static 之外,可以说其他的每个值都对应了一套定位方式,就需要仔细区分清楚,这...
第九十一章 初体验
我们知道了如何在网页中引入 JS,下面就该实际写一下了。不过别说复杂的,就是基础的我们也还不会写呀,否则我们还看教程做什么呢?虽然如此,可我们还是希望能够写一点,立刻就看到效果的东西...
第一百五十五章 第一个
如果我们只是想取出这个合集中的第一个元素,当然可以这么写 $('a')[0],但是我们前面说了无数次,这样取出来的元素不能直接应用 jQuery 方法,还需要再包装一下,这就比较麻烦。 程序员很...
第五章 如何标记
上一章我们讲了 HTML 究竟是个什么?所以很容易发现,在超文本标记语言这个名词里,我们真正要学习的就是标记。当然,我们已经学习了其中一个标记,就是“斯壮”( <strong></str...
第一百一十五章 第一次体验
连续讲了两章废话,不如我们动手使用一下吧。这很激动人心,可是好像我们还没讲什么,怎么去用呢? 安啦安啦,这东西可简单了,一句话语法从头用到尾。简单点总结,就是: 谁,在什么时候/什么...
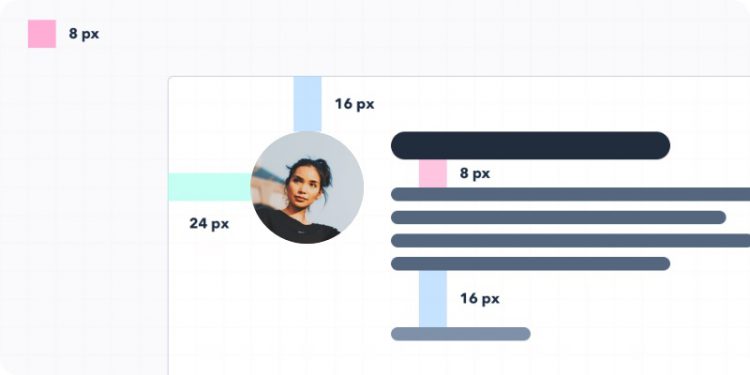
第八十五章 网格的对齐
又是对齐的问题,其实和我们前面所讲的一样一样一样的啊。 需要明确几个小问题,网格的轴是不会发生变幻的。所以 justify 就是指横向,左边开始,右边结束。align 就是指纵向,...