最新发布第88页
排序
第六十九章 显示和隐藏
首先,怎么隐藏。 这很简单,你把元素的 display 属性设置为 none 就行了。相反的,设置为 block (根据具体情况选择对应的值)就显示出来了。 然后我们希望它何...
第一百一十三章 聊聊 jQuery
我们前面学习了一个叫做函数的东西,它可以让我们把重复的操作作为一个整体,在需要的时候叫它一下,便可以执行这一系列的操作。这种方法让许多的情境变得简单。 如果进一步思考,我们对于页面...
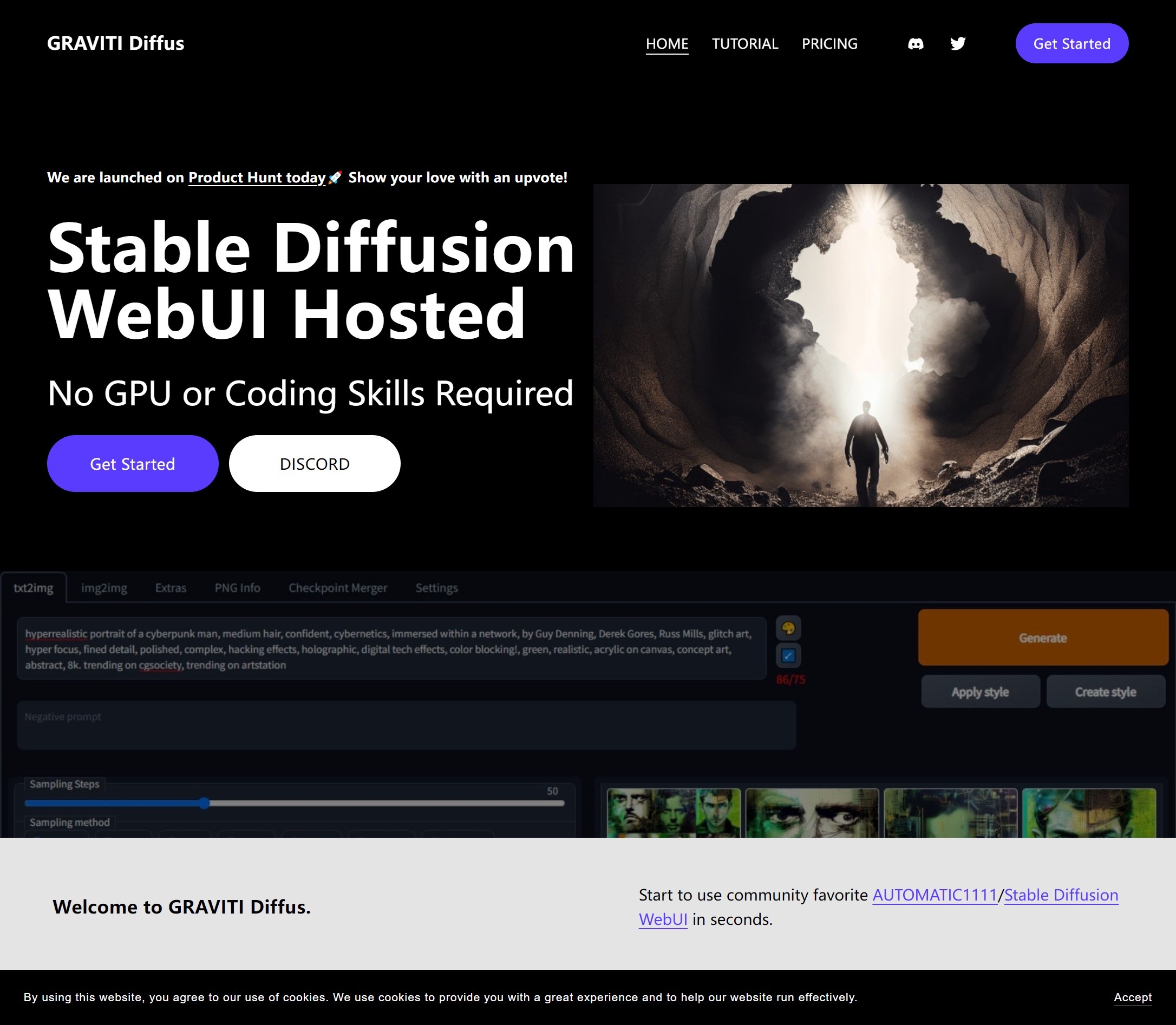
想找B端产品分析?盘点30家免费可试用的SaaS产品
特别注意:以下产品都是这几天试用过的,只需要邮箱/手机注册即可试用后台;国外后台需要海外邮箱账号,可以使用 Gmail 或者 Google 邮箱。建议收藏,有需要可以直接查找翻阅~ 1. HubSpot 官网...
第三十一章 文字大小
这时候你也许会想,和 HTML 一样,我只需要知道更多的属性,CSS 就可以写得差不多了。Emmm……你说对了一半,所以我们先认识一些属性,把这一半拿下再说。 前面我们已经知道如何去设置文字的颜...
第一百一十章 函数(一)
上一章学习了遍历,挺简单的,就是 for 循环。 如果现在要操作一个数组,对其中的某些数值进行修改,然后输出整个数组,看变化,过一会,又操作另一个数组,修改数值,时不时的输出出...
第一百三十五章 JS 动画的另一种实现
如果你对上一章的内容进行了深入的练习,会发现这里面有一些问题。我希望让动画变得更加细腻,所以缩短了时间间隔。但是受限于程序的计算性能,并不能够达到我的预期。说直白点,我希望它以极高...
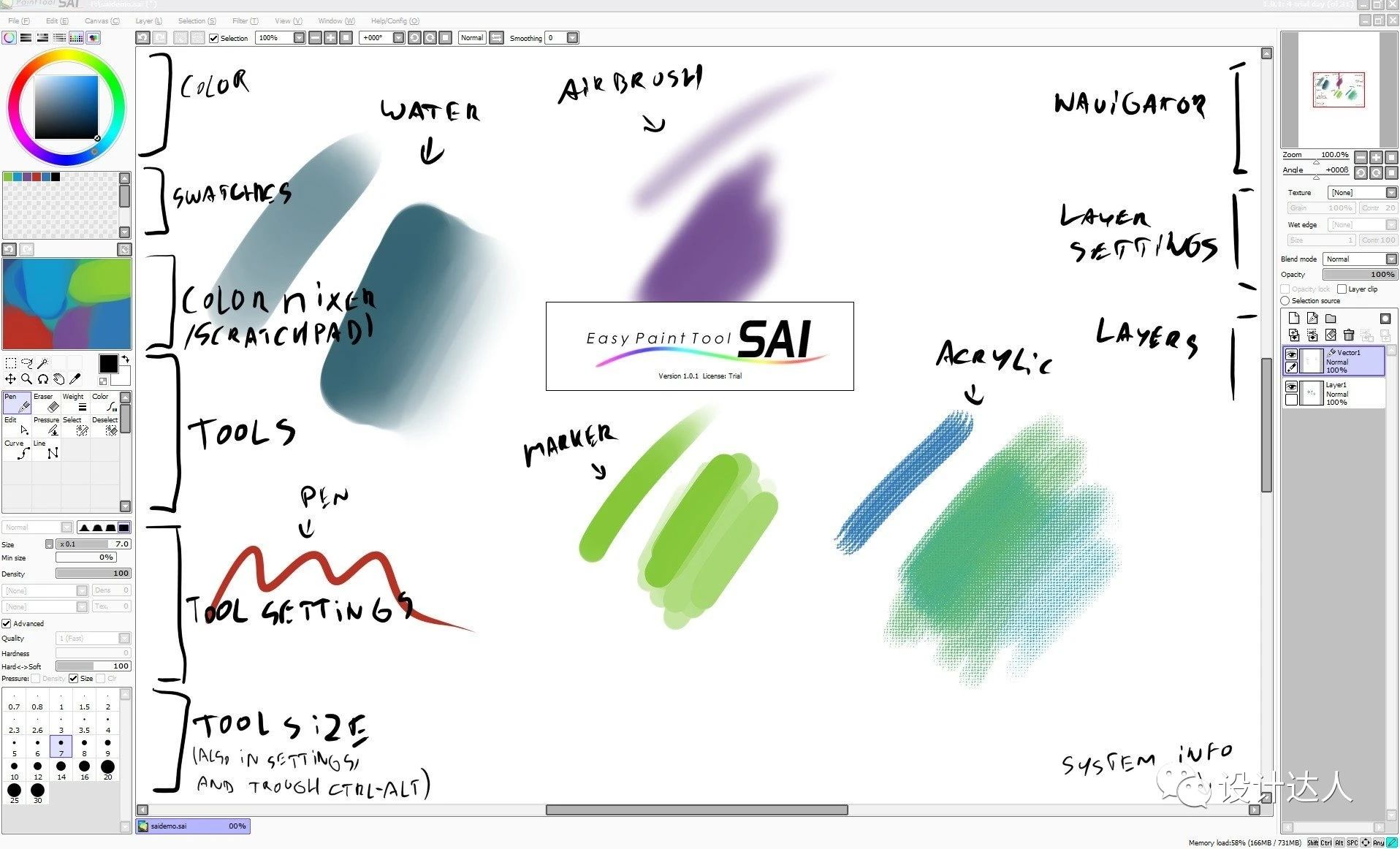
10款流行的绘画软件-让数字绘画变得更加便捷和可操作
绘画软件的加入,让数字绘画变得更加便捷和可操作。不仅如此,几乎每一个绘画软件都有自己独特的功能。本文将介绍十款流行的绘画软件,供广大数字绘画爱好者参考。10款流行的绘画软件:1. Adobe...
第四十四章 两种元素
知识是一种网状的结构,甚至是立体的网状。它们相互解释,最后形成循环。 比如在完全不懂英文的时候,给你一本英英词典,它就是解释的再浅白,再通俗易懂,你还是看不懂。于是我们开始背单词,...
第一百一十四章 如何引入 jQuery
引入的方法十分简单,因为本质上 jQuery 就是一个 JS 文件。这和我们引入普通的 JS 文件没有什么不同。 需要注意两点: 一般我们在页面的最后进行引入,避免影响页面主要内容的加载速度;要在引...
第九十八章 比较
在许多时候,我们需要比较两个值的大小,那么这一章来说一说用来比较的符号。 a > b;b < a; 大于号和小于号就不说了,这个和我们数学里是一样的。那么如果是大于等于和小于等于呢? a >= b;b...
第一百二十三章 CSS 的操作
上一章我们知道了,使用 $().attr('style') 的方法可以操作行内样式表。但是这种方法,让人觉得泯然大众矣,有点对不起我们神奇的 CSS。 其实就是 CSS 是个比较复杂的属性,我们得给...
第二十八章 啥是 CSS
Cascading Style Sheets 缩写为 CSS,翻译为:层叠样式表。 以上是用来装[哔~~]的内容,不过后面你会发现,这个翻译还是很贴切的。 那么究竟这是个啥?其实我们在前面已经说了很多次了,他负责...