最新发布第84页
排序
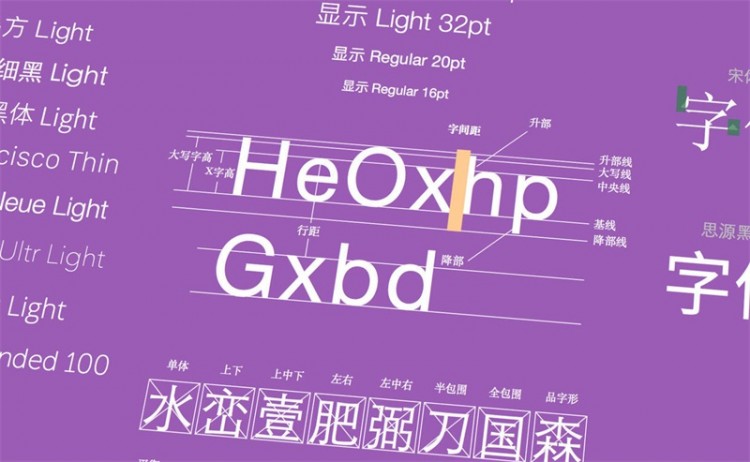
第六十二章 排版练习
也讲了这么多了,我们要做练习了。我知道你们可能还觉得云里雾里,现在说做练习有点不知从何入手啊。其实练习就是拨云见日的过程,做过练习才会真正理解这些理论。(多年学生党表示拒绝相信,23...
第二十七章 一些补充
相对地址差不多就是,从当前位置如何找到那个文件。 说我面前的那杯咖啡,就是以我为基准,然后我面对的那杯咖啡就是了。因为我和这杯咖啡同在一个地方,所以我们究竟身处何处,这件事情就被省...
第四十九章 一个拐杖
虽然上一章通过给块元素设置背景色,可以非常直观的看到它的位置和大小。但是不能每次写页面,对于每一个元素都这么操作啊,那页面花花绿绿的,岂不成了马赛克? 所以我们需要一个工具去观察这...
第二十六章 相对路径如何写
上一章我们在写文件地址的时候遇到了问题,因为我们使用的是文件的绝对地址,但是网页发布之后,这个地址不好用了。 根据所讲的故事,可以猜测出,这种情况需要使用相对地址。虽然我不知道相对...
第五十九章 阴影
每一天辛苦的写作,给年幼的小老鼠留下了深深的阴影,唯有扫描下面二维码,给他一杯热乎乎的咖啡,才能扫除他心中的阴霾…… 咳咳,好像走错片场了,不过别放下你刚刚举起的手机啊,扫码,来来...
第六十一章 浮动
上一章的方法我不喜欢,那就得有其他方法来解决这个问题,这就是浮动。浮动被用的超多的,虽然现在对于排版问题已经有了新的方式,但是浮动也并没有完全退出,尤其在你希望兼容低版本浏览器的时...
第四十二章 伪类
上一章大家肯定还有疑问,就是链接的下划线好像是去掉了,但当我把鼠标放在链接上的时候,下划线又出来了,这就十分难受。 因为对于链接,它本身是有几个状态的。首先是我们完全没有搭理它的状...
第一百零一章 做点练习
概念说了那么多,我们要做点练习来放松一下了。 可能有人觉得做练习算是哪门子放松啊,但这部分好像也不复杂,就没有我带着你们做练习的必要性,但我还是出现了,就意味着……要搞点有意思的事...
第九十七章 字符串
这个概念我们在前面讲到过,所谓字符串就是一串字符。在这里我们就进一步的去了解一些相关的细节。 let what_I_think = 'DMS is a lovely mouse.'; 现在我们声明了一个变量 what_I_think,...
第六十三章 页头
啊?!上一章写的就是页头,对对,不过这么空白着不好看啊,不是说还有个海报么,索性也写在这里好了,对,用图片作为页头的背景,诶呀,你们都会了啊,那我还讲什么呢? 也是,前面我们讲背景...
第五十八章 外补
与内补相对,不过是在边框外面的。就好像在快递箱外面再包裹上泡泡纸。诶,这个就可以使原本紧挨着的元素之间产生间距了。外补属性写作 margin,其他和内补挺像的。 说到这里,这一章好像...
第一百四十七章 伪类选择器(二)
我们要讲到的伪类分为两部分,第一部分非常的简单,就是 :header 它表示标题元素,h1 到 h6 都算。这个效果我们通过书写多条的选择器一样可以达到,但是用这个伪类就...