本次教程主要讲的是如何用Hype制作全设备适配。全设备适配顾名思义也就是响应式布局——是一种能够让一个版本兼容多个终端的便捷方式
今天带给大家的是一个Hype中可以说是设计师们用的最广泛也最渴望的功能之一,就是响应式布局。同样也是Hype这款交互软件比较具有代表性的功能之一。那么,什么是响应式布局呢—-响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。不过这个我觉得目前还无法应用到实际项目中,毕竟机器生成的代码没程序员写的有实用性。对于快速实现自己的设计作品,制作个人手机站或者个人网站还是挺方便的。
这里先给大家介绍一款Hype在手机上预览的app(Hype Reflect)。你可以在手机端实时预览你在Hype中制作的场景,通过点击Hype界面上方靠右位置的预览按钮,展开的选项中选择你当前的所使用的手机设备来预览。
![图片[1]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/0/6/4/262460.jpg?imageView2/2/w/900/q/90)
那么下面就正式开始我们这一次的教程:
![图片[2]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/2/6/4/262462.gif?imageView2/2/w/900/q/90)
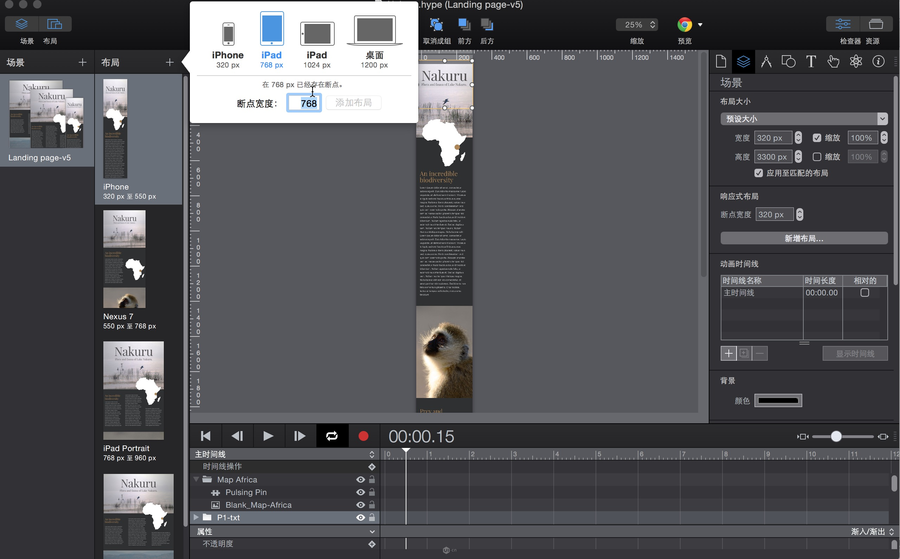
1.本次我们做的是手机设备上的适配,打开Hype,默认场景的大小为400*600。对于目前的市场和项目设计的经验来说,我们初步把最小的设备宽度尺寸设定为640px,当然这是我们设计的尺寸。而在前端代码实现的时候,我们会发现比例刚好是他的一半。所以,在Hype中,我们就把最小的宽度尺寸设定为320px。
![图片[3]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/8/6/4/262468.png?imageView2/2/w/900/q/90)
至于为什么要设置这个参数,是因为我们需要对不同设备(比如平板和电脑)通过响应式布局中的断点宽度,制作多个布局,来对不同设备进行宽度范围断点。这样Hype就能判断当前设备宽度所在的范围,从而来显示对应的布局界面。不过对于只需要其中一类设备来适配的话,我们就只需要做对应的断点范围就够了,就像上图中所示的一样。不过如果出现特殊的页面没法在不同设备下完好显示的话,可能就需要特殊的方式对待,就像对待不同设备的方法一样,我们需要通过在320px-550px之间再次进行范围宽度断点。来适配在不同手机设备宽度的情况下,依旧显示完美。断点有两种方式:一种你点击在布局右边的十字按钮,来添加布局。第二种是在场景——响应式布局下面通过设置参数大小来断点宽度/点击新增布局按钮。
这里我们先将高度设置成3300px,考虑到后面内容比较多,当然这个你可以任意设置。将头部图片拖入到Hype中,这里提一点,不同手机设备的屏幕宽度是不一样的,有大有小,之所以将下一个响应式布局的断点宽度定在550px,550px以上基本就是适配平板的初始宽度。所以我们要让320px至550px之间屏幕宽度的手机设备都能适配,因此需要将图片的宽度尽量设置的大一下,以便能够伸缩适配大屏手机设备。
![图片[4]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/3/4/5/262543.gif?imageView2/2/w/900/q/90)
2.这个时候我们先将图片成组,成组快捷键是option+command+g。大家记住这个快捷键,因为成组这个功能在我们的制作过程中会经常用到。通过成组我们可以更好的对页面各个板块和板块之间进行管理和分类,也方便我们对场景中的不同元素执行同一行为的好方法。成组后,会出现一个黄色的区域框,这个黄色线框的区域就是这个成组实际显示的区域,我们将他命名为Part1简写成P1,将这个组的宽度拉至和场景同宽,当然你也可以点到度量下面的放置中的宽度设置成320。将内容概览的选项设置成隐藏,这个时候我们发现,实际区域外面的图片已经都隐藏了,有点类似于Sketch里面的mask功能。之后我们需要在布局大小宽度后面的缩放勾选上,因为我们需要将宽度以百分比的方式适配设备。
之后我们将模块选到度量,在下面我们看到一个可调布局的板块,这里我们要着重讲解一下他的用途:
![图片[5]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/1/7/4/262471.png?imageView2/2/q/90)
![图片[6]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/2/7/4/262472.png?imageView2/2/q/90)
![图片[7]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/3/7/4/262473.png?imageView2/2/q/90)
可调布局里面大致分为三块,第一块是“固定和伸缩”,第二块是“预览”,第三块是“缩放行为”。图一为默认状态,我们可以发现预览模块是没激活的,我们需要通过设置缩放来激活这个模块。当我们点击按钮“编辑缩放设置”的时候,默认将我们跳转到图二所示的位置,红色框标记着的就是需要我们勾选是否让宽度和高度通过百分比缩放。当我们将宽度的缩放勾选后,我们会发现图一的预览模块已经激活,也就是图三所显示的状态。这是激活后的默认状态,我们发现“固定与缩放”模块中,上和左的两个图钉呈蓝色点亮状态,其他呈灰色未点击状态。在“预览”模块的左上角有一个蓝色的正方形。我们发现通过点亮边“固定和缩放”里面图钉和双向箭头时,右边的预览模块会相应地做出改变。
这里我列举了几种情况给大家介绍一下:
![图片[8]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/1/9/4/262491.png?imageView2/2/w/900/q/90)
图一我们发现,当把右边图钉点亮时,正方形显示在了线框的上方居中的位置(上居中)。图二,当将4个图钉点亮后我们发现正方形则显示在了整个线框区域的正中间(正居中),而图三我们将左右双向箭头点亮时,会发现正方形被拉长了,并且横向铺满了线框(左右平铺)。而图4当我们把所有都点亮时我们发现正方形上下同时填充满了屏幕(全铺)。整个过程我们可以得出一个结论:上下左右4个图钉是控制元素显示上下左右4个位置的,而左右双向箭头和上下双向箭头则是控制左右平铺和上下平铺的。
基本了解了可调布局后,我们接下去讲解,为了让图片居中显示,所以我们需要点亮右边的图钉,这个时候我们在chrome上预览一下效果,我们发线图片正中显示了,不过显示的只有场景的大小。
![图片[9]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/4/9/4/262494.gif?imageView2/2/w/900/q/90)
3.为了让图片横向平铺展开,所以我们需要点亮左右双向箭头,这个时候我们在可调布局的预览里面发现蓝色的正方形已经横向平铺了。那好,让我们预览一下效果,我们可以看到之前被我们隐藏的横向区域的图片已经全部显示出来了。不过他并没有像之前我们想的一样,横向铺满整个屏幕,只是把图片居中全部显示出来了而已。
![图片[10]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/7/9/4/262497.gif?imageView2/2/w/900/q/90)
4.这里我们需要展开成组,点到图片层,在可调布局里面将所有的图钉和双向箭头点亮以便让图片保持比例放大并且可以铺满整个屏幕。当我们都点亮时,我们会发现下面的缩放行为被激活了。这里我们讲解一下缩放行为:点击展开下拉框我们发现选项有“伸缩”,“保留宽高比”,“缩小以适合”和“展开以填充”。“伸缩”其实就是当你需要平铺的时候,他只是在将图片拉伸铺满屏幕。而“保留宽高比”是让图片始终保持宽高比例,不拉伸。而“缩小以适合”和“展开以填充”则是相反的意思,当他执行的时候,会把图片等比例放大缩小来填充铺满整个屏幕。这里我们选择了“展开以填充”。预览效果时,我们会发现图片已经放大铺满了屏幕,当我们将浏览器横向缩小时,图片会始终保持着比例缩小,不拉伸。
![图片[11]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/9/9/4/262499.gif?imageView2/2/w/900/q/90)
5.之后我们插入2个文本文件,居中放置。选中这2个文本层 option+command+g 将他们成组,命名为T1,之后在可调布局里面点亮右边的图钉,将他始终保持原个位置,并且居中。这个时候我们预览一下,会发现无论怎么拖动浏览器宽度,成组的T1文件始终显示在浏览器的原位置的正中间。
![图片[12]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/8/0/5/262508.gif)
![图片[13]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/9/0/5/262509.gif?imageView2/2/w/900/q/90)
6.上图是我们下一步需要完成的内容,这里我们需要一个地图的素材,和一个制作位置亮点标识的圈。首先我们将2个素材导入到场景中,并居中放置。并将他们成组,命名为Map,下一步我们需要制作动效圈。
![图片[14]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/2/1/5/262512.png?imageView2/2/q/90)
这里我们需要讲到一个知识点,之后在场景中我们也会应用到。就是符号,和持久符号,在上图中我们可以看到他们两者的大致区别所在,符号:是可以重复使用的组件,包含元素,时间线和动画,双击以编辑。而持久符号可以在不同场景直接共享当前内容,不过他们两则之间是可以互相转换的。
7.这里我们先将Map组通过可调布局实现居中显示。之后打开Map组,点选到圈图层,右键选择持久符号,这里会弹出一个提示框让我们选择,添加到当前场景或添加到所有场景。这就是我们之前说的持久符号的功能,能对所有场景共享,这里我们只选择添加到当前场景。这个时候我们发现,原先图层左边的圆圈已经变成了像拼图块状的一个形状,这就说明该元素已经转化成了持久符号,我们双击进入编辑模式。
![图片[15]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/0/2/5/262520.png?imageView2/2/w/900/q/90)
在编辑模式下面我们会发现,左边出现了一个符号的模块,在这个模块的类型中我们可以看到,符号和持久符号之间是可以相互转换的。同样也有可添加编辑的动画时间线,和下面给出可执行的动作,所以我们是可以给符号单独设置动作的。
简单介绍完了符号模块后,我们继续前面的讲解如何制作位置亮点标识的圈:先将图层复制一层,并将其和原先的图层重叠,开启红色按钮录制动画,制作一个放大然后逐渐消失的动效:将复制的图层放大以后,移动至中心位置,将其的透明度降到0。这样我们就完成了 这个闪烁圈的动画,我们将这个动画复制,点右键使用动画粘贴,通过动画粘贴我们可以完整地将元素的动画时间轴复制下来。然后我们将这复制的两层错开,让他有个层次感。拖动至合适位置后,再后面的时间轴上,加一个开始时间线-主时间线的关键帧,让他能够在场景中无限循环。点击chrome进行预览,他已经显示在屏幕的中间了,效果还不错。
8.之后我们将文章的标题和内容复制到场景中,居中放置,和前面一样的操作,将他们成组,在可调布局中点亮右边的图钉,让其在屏幕中间居中显示。
![图片[17]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/3/2/5/262523.gif?imageView2/2/w/900/q/90)
9.导入我们的素材图片,放大到适合的位置将其成组,命名为P3。通过调整成组的框色区域框,留下我们需要显示这张图片合适的位置,在内容概览中,将其设置为隐藏,隐藏掉除场景以外的图片内容。将该成组在可调布局中设置成横向平铺。此时我们还需要将图片等比例铺满整个屏幕。所以我要展开P3成组,点到图片这一层,将其可调布局中的图钉和双向箭头全部点亮。ok,操作完成后,让我们在chrome中浏览效果吧。拖动浏览器的宽度我们发现。图片会随着屏幕宽度的改变而等比例填充满整个屏幕。
![图片[18]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/4/2/5/262524.gif?imageView2/2/w/900/q/90)
10.这一步的操作和前面一样我就直接带过了。
![图片[19]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/6/2/5/262526.gif?imageView2/2/w/900/q/90)
这里我要补充一点,图上所示:我们也可以对文字单独进行编组,来让他适配屏幕大小。操作一样,我们将这段文字成组,在可调布局里,将其右边的图钉点亮,左右双向箭头点亮,让这个成组本文,横向平铺屏幕。同样,我们展开成组,点选文字层,将其可调布局设置同样的操作:点亮右边图钉和左右双向箭头。预览一下效果,我们发现,当我们改变浏览器屏幕宽度的时候,文字也会根据不同屏幕宽度做出相应的适配。
好了,这里我已经将如何适配不同手机设备的方法教给大家了。
![图片[20]-Mike手把手系列之2 教你如何用Hype做全设备适配-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/2/3/5/262532.png?imageView2/2/w/900/q/90)
至于设配全设备的话,就像上图所示的一样,我们就需要对界面排版做出调整,因为在不同的设备下面,屏幕的宽度是很不一样的,如在平板和电脑中的话我们就需要做多个布局设计,并且通过断点宽度范围来适配了。手机设备断点范围:320px-550px,平板设备断点范围:550px-768px。768px-960px这个范围,他这里团案标识是横向的平板,这里我们可以理解成一般的电脑屏幕就行了,最后960px至以上就是指大屏高分辨率电脑屏幕。但是具体对元素的操作步骤方法是一样的。我们只需要设计出不同设备时候的界面就可以了,这里我就不列举了,相信大家了解手机设备适配的话,全设备适配也不在话下了吧。

















暂无评论内容