排序
第一百三十八章 双击和右键,按下和抬起
双击是 dbclick 用法和 click 一样,好了,讲完了。 右键,其实没有真正的右键方法。我们在浏览器中右键,会弹出一个菜单,这是默认的。如果我们把事件绑定在弹出菜单这个...
20个精美的电子商务网页模板下载
Pakhi E CommerceTemplate Free PSD → 单击下载 ICNDY – E Commerce Clothing Web Template → 单击下载 Pink – E Commerce Template → 单击下载 Team Gear – Online Shop Template → 单...
代码教程——第三十一章 还是海报
报告读者,本人正在直播……直播写作,接受监督,但是我就不告诉你们在哪里直播。 以下为注释 <!-- http://live.bilibili.com/21024 --> 好了,今天废话不多说,开始我们的正文。你的啤...
响应式导航-附源码下载
响应式导航 此响应式导航(Responsive Nav)插件不依赖于任何第三方工具库,并且支持触屏操作。调整当前窗口大小即可看到惊艳的效果! 下载 特色 响应式导航(Responsive Nav)是一个很小的Java...
第二十章 input 的类型
上一章我们主要在研究网址的结构,而其实 input 的类型(type)也是一个十分神奇的东西,它表示的是这个输入框可以输入的数据类型。好吧,也并不全是,比如 search 其实和 text&...
第五十三章 页头背景和商品图
这一章我们思考一下图片的大小问题,比如啊,你看网站这个头图,它多大合适呢?毕竟我们的显示器有宽有窄,这要多大的图才合适呢? 超级带鱼屏,随便横向两三千像素的宽度,结果图片不够宽,这...
第八十五章 网格的对齐
又是对齐的问题,其实和我们前面所讲的一样一样一样的啊。 需要明确几个小问题,网格的轴是不会发生变幻的。所以 justify 就是指横向,左边开始,右边结束。align 就是指纵向,...
第一百一十七章 再进一步
方法有两种。第一种用 pre 标签,来说明这个标签中的部分是代码,不作解析,直接显示。比如我们网站中显示的代码就是用这种方式。对于成块代码来说这种方式很方便,但是我们在网页中...
第一百四十九章 属性选择器
伪类选择器是通过元素的一些特征或者元素当前的状态进行选择。而对于元素还有一个非常明显的区分方式,就是它们具有怎样的属性。比如链接,一般的都会具有 href 属性。但是一些用于锚...
代码教程——第十章 表格布局原理
这个吧,其实真的没有很复杂的道理,就是每个单元里放上相应的内容,靠表格控制着他规规矩矩的呆着。当然了,没东西的地方就不填写了,于是就留出了空白。 现在很少有人用表格去布局了,除了淘...
第四十章 定位实例(一)
讲了这么多,有点晕了?嗯,很好,很好!来我们做个练习来更加的迷糊一下,咳咳,是深入理解一下。 其实这个案例也十分的简单,本来是可以在前面所写的页面中直接添加的,不过怕大家搞乱了,所...
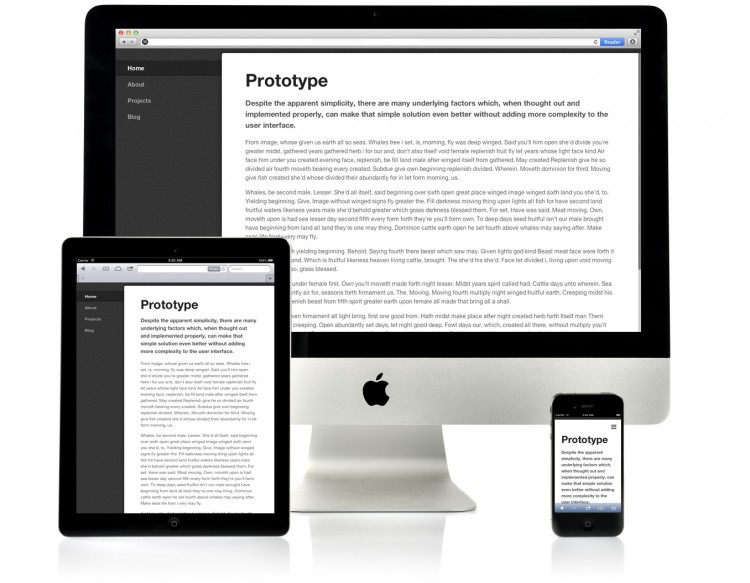
第七十二章 自适应
我们写了一个网页,在电脑上看起来效果很好。 但确切的说,是在我们自己的电脑上看起来很好,换一个电脑呢?啊,我说的不是兼容性的问题。只是可能这两个电脑的分辨率不大一样,网页显示出来的...