字体进阶:如何用阴阳收缩法做字体设计?
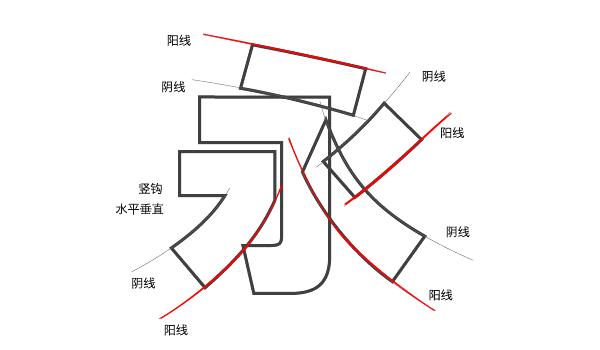
1. 字体的阴阳线 笔划设计融入了书写的韵味,采用“阴阳”线的处理方法,讲究线条之美,使笔划挺拔有力,刚柔相济——这是方正字体高级设计师齐立在【字与字现场】的一句PPT。 中国古代万物有阴...
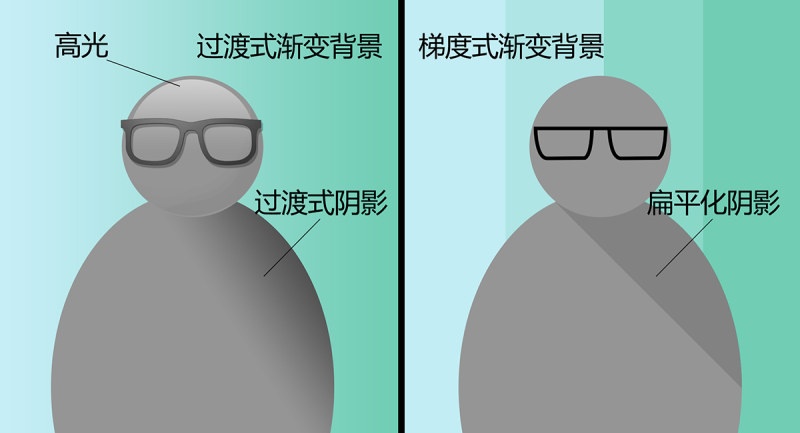
扁平化设计的8个实用小技巧
编者按:「材料设计」方兴未艾,扁平化仍是主流设计风格。今天总结了扁平化设计的8个小技巧,字体、图标、排版、配色等都有提及,教程深入浅出,非常适合新手,学会可以直接拿来作海报和PPT设计...
免费商用!有哪些高质量又实用的谷歌字体值得推荐?详细讲解
大家都知道Google fonts里面有不下600个免费可商用的英文字体可以使用,这么多选择,用哪个好呢?今天从专业角度推荐几款不同风格的谷歌衬线字体,帮你满足甲方「网页好看又不用字体版权费」的...
第五十一章 朕宣你!
事情很简单,在 JS 里面对于变量真的要求宽泛,像我这种懒人每每都是拿起来就用,然后出问题了才去严格一下他的格式之类。好在我一直写的都是一些简短的小功能,所以就算有性能上的问题,在现在...
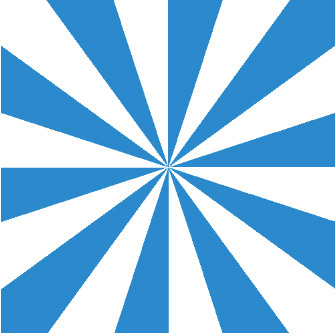
PS教程:五种方法快速制作大气的放射背景
放射背景在设计中是比较常用的,作者在这里总结了5种方法。有的方法快捷,不过会有一点瑕疵;有的效果最好,不过操作稍微慢一点。 最终效果 1、先说说第一种做法,用渐变完成。新...
[基础教程] 《UI入门4》技能选择(原创教程)
很多小伙伴对UI越来越感兴趣,但是不知道该怎么开始、怎样选择工具、怎么提升自己的能力、如何选择公司等等,都非常迷茫。 所以,老牛又来了,继续为小伙伴们造福。同时也希望我的文章都是能为...
第五十四章 一万遍啊一万遍!
我觉得咱们里面有叛徒,谁又跟我女盆友说我作弊的事了?现在她罚我说我错了一万遍,而且不许使用 for 循环。 可是……我们还有 while 循环呀!这个其实跟 for 循环很像的,我写得出来你猜猜意思...
专注无缝纹理素材站+多边形背景生成器
来两个超赞的背景素材网站!想好好看免费的背景素材?今天这两个网站,一个专门收集无缝纹理,一个可以帮你生成超酷炫的多边形背景,色彩、色块大小等都可以随你控制,非常方便,来收! Thepatt...
风景素材怎么用?来看这组把自然风光大图做背景的网页设计
春暖花开的季节里,也许很多人已经谋划了丰富多彩的出游计划。就在饱览春光之余,你是否也想过拿那些放在电脑里,一年也懒得再打开看过一次的风景图再重新利用起来作为设计的素材呢?下面这以自...
国际知名官方网站欣赏:日常使用率99%的软件官网究竟长啥样?
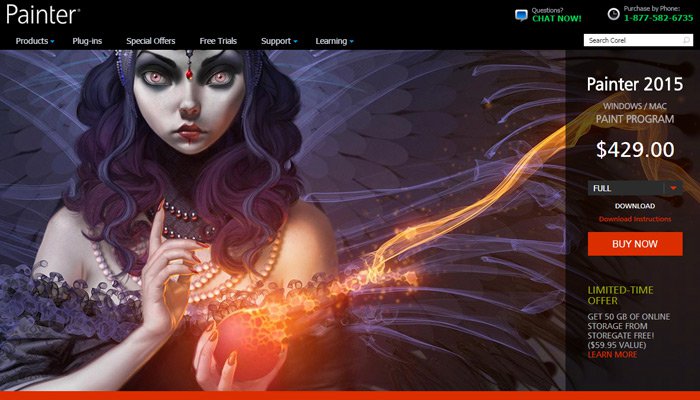
设计师每天都在用的AE、PS、CAD、Firefox、Office、Sketchup等,软件实力不用质疑,没想到官网也惊艳得让人吃惊。特别是落地页,在产品宣传和引导下载上看得出下了精细功夫。都是大家吃饭的工具...
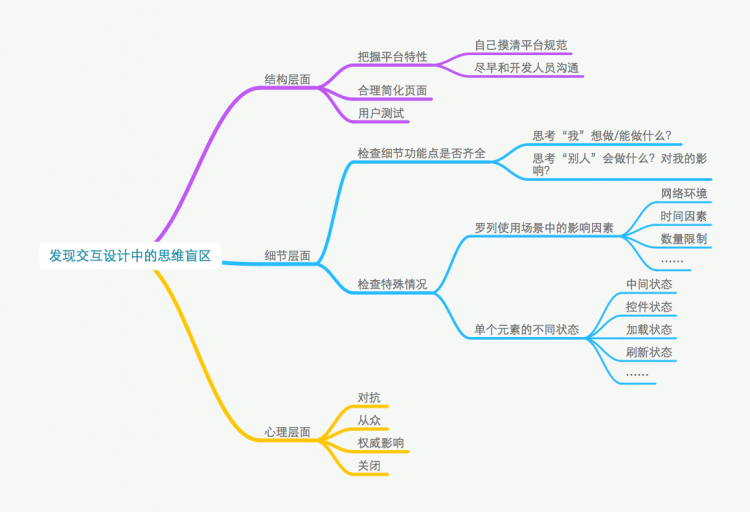
资深设计师:如何发现交互设计中的思维盲区?
作为入行不久的交互设计师,我发现自己在交互设计的实践中无法顾及到方方面面,是存在思维盲区的。其中有欠缺经验的原因,也有自身知识局限的问题。进入开发阶段后,每次需要修改交互时,心里都...









![[基础教程] 《UI入门4》技能选择(原创教程)-易看设计 - 专业设计师平台](https://www.ek58.com/wp-content/uploads/2015/06/4-300x250.jpg)