代码教程——第二十四章 导航条(九)
很多同学问,你看他们那谁家的小谁做的那个导航,鼠标一滑过还有变化,他们怎么做的? 那今天我们来讲一些更好玩的伪类,首先是 :hover,这个讲的是某元素被鼠标滑过的时候的样式。当然如果不...
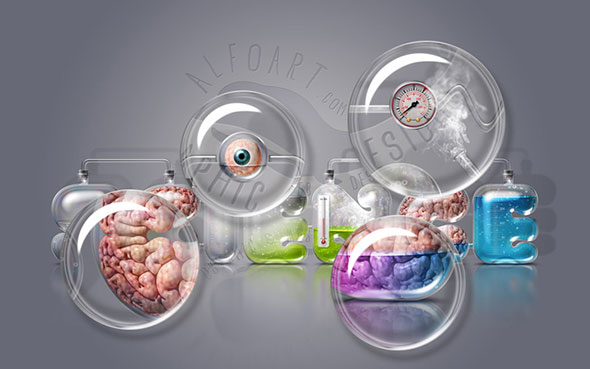
用PS打造炫酷的实验室玻璃瓶(装有液体)文字特效
本教程我们要学习的是如何使用photoshop中非常简单的工具和技术(如图层样式效果和混合模式)创建逼真的玻璃效果,其中的内容包括制作透明光泽质感的字母;如何为实验室玻璃器皿填充逼真的液体...
代码教程——第二十九章 首屏大海报(三)
不过显然的,要是做个海报这么简单码农们就不哭了。所以现在我们要做一些没有设计师我们一样玩的很 High 的工作。 你看我的海报其实还只有一个背景,上节课虽然加了链接,也不过是自欺欺人,没...
代码教程——第十九章 导航条(四)
你说,上节课的都听明白了,就是不懂。 这很正常,现在我们来说一个你以后在网页前端道路上不可或缺的助手——“审查元素”(这是 Chrome 浏览器里的名字,而 Firefox 里叫做“查看元素”)。 ...
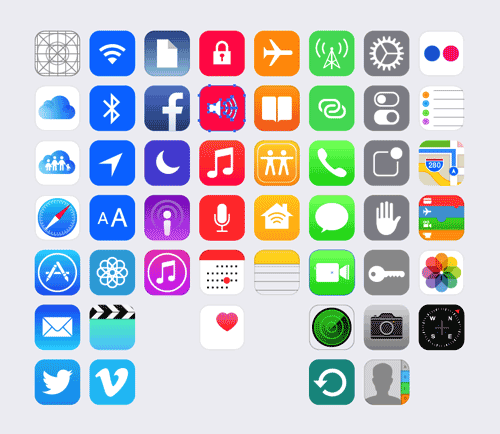
IOS 8+9 UI KIT+6S、6S PLUS展示模型免费打包下载
今天这组资源相当给力!包括超全的IOS 8+IOS 9 UI KIT,格式有Sketch和PSD、AI,另附一组优质的iPhone 6和plus 展示模型,也是矢量的!全都打包好了,来收! 这套iOS8 UI KIT做得相当齐全,从应...
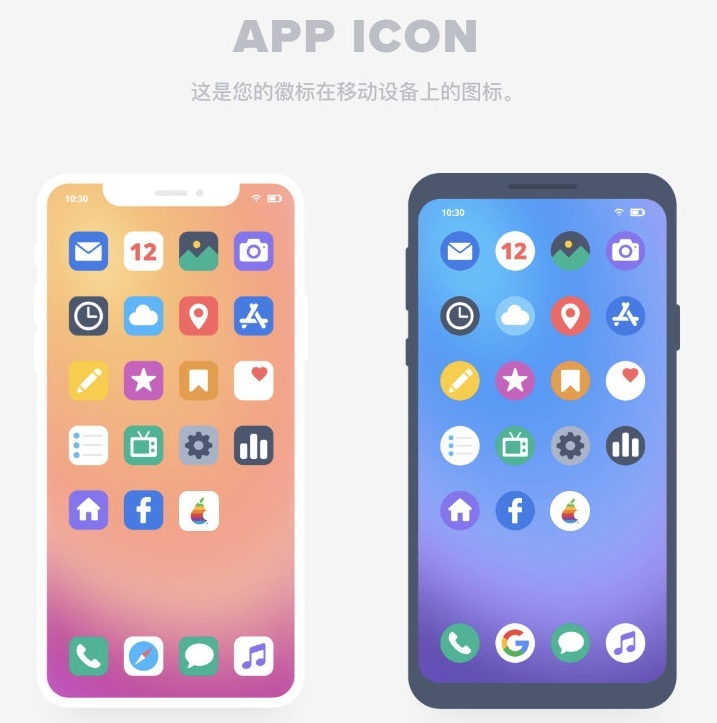
设计神器Logolab!Logo可用性检测、设计展示一键搞定!
Logo 只要在AI里画出来就完事了?作为一名靠谱的设计师,不仅要会做 Logo设计展示,更要学会检查自己的设计。 一个Logo合不合格、规不规范不仅在于前期的标准制图,还有后期在各种场景中的运用...
代码教程——第二十三章 导航条(八)
我们来做一些简单的美化工作,本着过犹不及的原则(其实是我懒),我们就做点很简单的东西啊,比如:你看两个导航项之间的分隔不明确是吧,我们来加个分割线啊,挺简单的事,给 #nav .nav-item...
代码教程——第十七章 导航条(二)
现在我们来加 Logo 哦~,话说我这么懒就不用图片 Logo 了~。 代码如下,加在 #nav(就是 id='nav' 的元素) 里面: <div id='logo'> <a href='#'>代码能有多难?</a> <...