2-4 图像格式的选择
从上面点阵与矢量两者的对比中,似乎矢量格式有优势,那为什么不都使用矢量格式呢? 这是因为矢量图像是基于线段的。因此它不适合记录色彩较为复杂的图像。如下图, 如果使用点阵方式来记录,只...
代码教程——第二十七章 首屏大海报(一)
一块八的啤酒真不经喝,没聊两句就喝光了,导致上一章有点短。现在还剩下四毛钱,买个棒棒糖都不够,话说有钱不知道怎么花也是一种折磨啊。 今天开始聊这个页面的大海报部分,但是一个关键的问...
30套杀手级纹理下载,比较漂亮
打包分享,微盘下载请戳→ http://vdisk.weibo.com/s/Axjc6bnmx4Wy 下载之前,可能还是会有很多同学不知道,这些纹理的确让人爱不释手,可是我究竟应该怎么用呢? 另外,有设计师为了制作更逼...
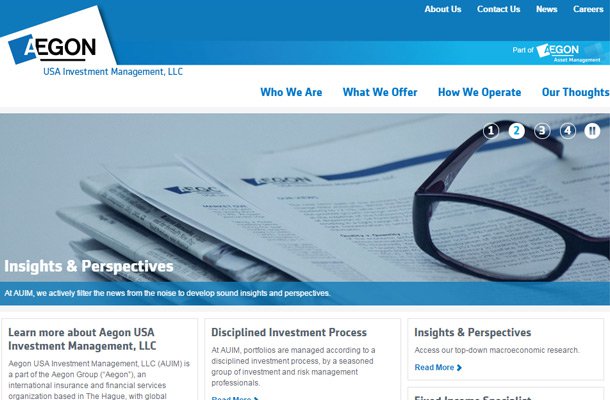
设计一个给人感觉安全网页:来看这组金融机构的优秀网站案例
今天来一组银行网站的集锦,作为特殊的类别,网站除了要导航清晰明了,还要给人高度的信任感和稳定感,难度不小,涉及金融钱财的网站设计师都可以来借鉴下。 先放几个国内的: 交通银行 中国工...
9-6 渐变/油漆桶
渐变工具的作用是产生逐渐变化的色彩,在设计中经常使用到色彩渐变,而这也是我们后面进行网页设计时必须使用的。色彩渐变可以通过渐变工具来使用,也可以在图层样式中使用,后者使用的机会更多...
4-2 建立任意选区
尽管我们学会了如何添加减去或是交叉选区,但选取出来的选区还是比较规则,不是矩形就是圆形,这样的形状很难胜任在实际制作中的需要。现在我们就要学习如何建立一个任意形状的选区。建立任意选...
Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码
通过3个测试案例,教大家如何调用外部JavaScript(jQuery)脚本代码,希望对大家在学习上有所帮助。 偶然的机会让我接触到这款神奇的软件,起初接触他的原因也很简单,为了更方便地实现我设计的H5...