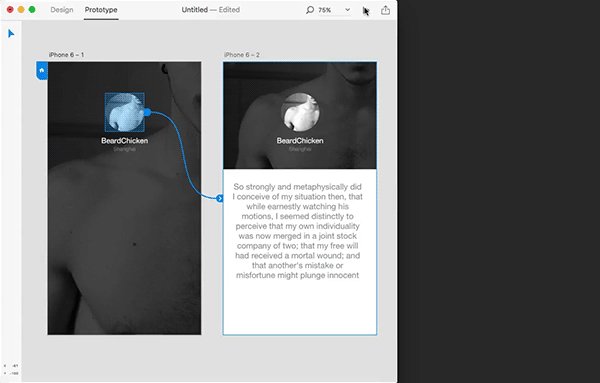
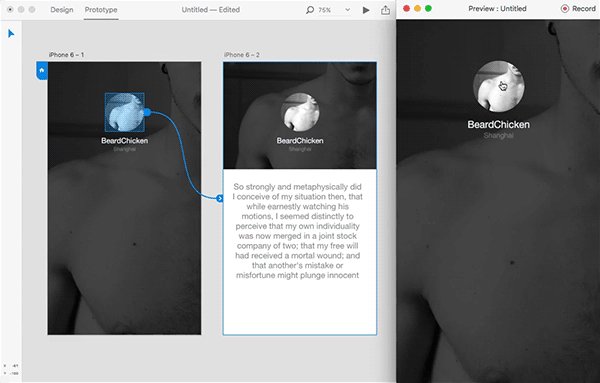
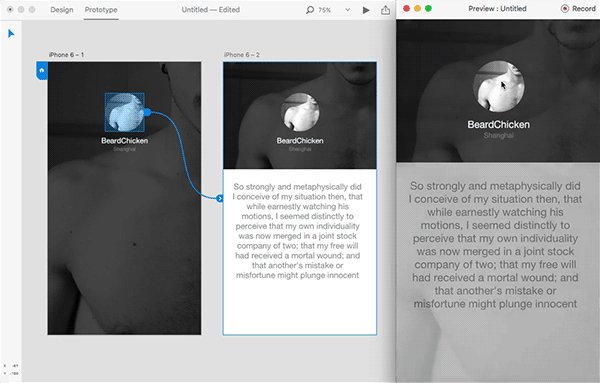
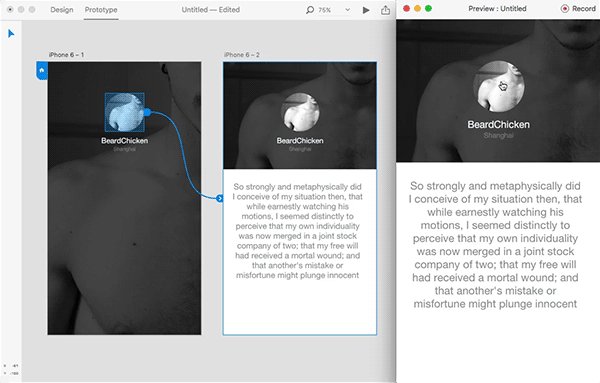
ADOBE XD CC有哪些高效好用的小功能?
前两天连续出了2篇关于Adobe XD CC的评测(简单版+详细版),今天也来聊聊这个软件,快速排版、快速交互、批量填充图片……等等,每个小功能都有动态图演示,一看就懂,来收! 它是快速...
11-1 使用图层混合模式
这个操作相信大家已经非常熟悉了。除了背景层之外,其他图层都可以设定独立的混合模式,包括调整层、填充层和图层组。图层样式决定着当前图层与其下方图层的合成效果,在默认的正常方式下,除非...
6-8 制作网页翻转按钮
大家经常在一些网页中看到一种会随着鼠标的接触而变色的按钮,参见范例网页。这称之为鼠标翻转效果,这是根据英文rollover翻译而来的,其实不是很符合中文的语境。其原理是利用两张图片,平时显...
9-5 模糊/锐化/涂抹/减淡/加深/海绵
这里要介绍的6种工具都属于绘制型操作方式,这意味着它们都可以使用Photoshop的各种笔刷。而习惯上我们将能够使用笔刷的工具称为绘制型工具或绘图工具,它们的另一个共同点就是都依赖于鼠标移动...
5个简单原则帮你搞定产品的用户体验设计!
生活中许多东西都是瞬息万变的,不变的东西并不多,躲不过的死亡,和雷打不动晚七点新闻联播。在如此复杂多变的时代,要如何做好用户体验设计呢?作为一个用户体验设计师,多年一来我实践了无数...
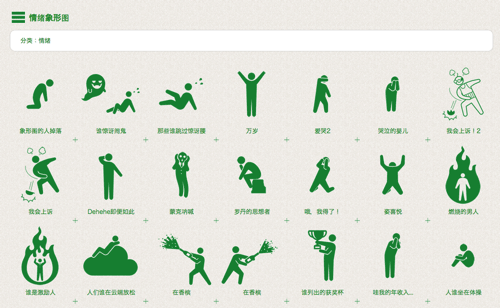
人类形象图形2.0 – 含各种人物形态动作 免费使用(pictogram2)
人类形象图形2.0 (pictogram2)是一个分享非常人性化的人物动作、形象、神态标识网站,图像的视觉识别度很高,很容易理解其图案表达的含义。 pictogram2还拥有丰富的形象类别,如体育、公众场合...
2-2 点阵格式图像
我们所看到的图像,究竟是如何构成的呢?这就需要涉及到图像类型的概念。 电脑中的图像类型分为两大类,一类称为点阵图,一类称为矢量图。 点阵图顾名思义就是由点构成的,如同用马赛克去拼贴图...
14-4 用液化滤镜制作作品
现在我们尝试结合液化滤镜来制作一幅作品,体现的是时间的流逝。使用如下左图的素材图片,使用椭圆选框工具将钟面选中。观察信息〖F8〗调板中的选区大小约是550像素左右。我们新建一幅300×300...
2-3 矢量格式图像
假设我们写了一首新的乐曲,要把它交给唱片公司,可以通过两种方式: 把这首乐曲弹奏出来并录制在磁带上。 把这首乐曲的乐谱写下来。 这两种方式的最大区别在于记录的形式。 前者是记述性的。包...