![图片[1]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/e0ec8b7fc2f7218b17c5b904be16f169.jpg)
下面我们将会使用AI创建一个简单的里程计。使用到一些基本工具和混合技巧来达到效果。开始吧!
1.创建新文档,添加一个简单的背景。
step1
Ctrl+N创建新文档,单位项选择像素。宽高600像素。点开高级选项,选择RGB模式,分辨率72像素。使新建像素与网格对齐为未选择状态。确定。
![图片[2]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/956d2ae3a8f4fa2d5de9f1bbda691f2b.jpg)
step2
选择矩形工具,设置前景色(34,32,44),在画板上右击弹出矩形设置框。宽高设置610px。
接下来你需要将这个形状居中对齐。打开对其面板(窗口>对齐),选择对齐到画板(如果找不到对齐到画板选项,在对齐面板右上角点击选择显示选项)然后垂直水平对齐。
最后打开图层面板,打开现存的图层,双击,修改名称为”bg”.
![图片[3]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/eb4cdf0125afa8123a2ac07d03229463.jpg)
2.创建里程计的主要框架
step1
选择椭圆工具在画板上单击,打开椭圆窗口。创建直径260px的椭圆。
确保椭圆为选中状态,打开渐变窗口,角度:90.右边色值为(64,62,74),然后设置左侧色值(123,160,117)设置此色值位置为15%。
使用对其工具将此椭圆至于画板中心。更改图层名字为“mainBack”
![图片[4]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/155579f7580f7414915d27aa833c1e2e.jpg)
step2
选中mainBakc图层,打开外观面板,选中可见文件,打开不透明度面板设置不透明度为50%
回到外观面板,确认文件还是选中状态。效果>路径>位移路径。输入10Px的位移值,确定。效果>模糊>高斯模糊。输入15,确定。
![图片[5]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/32406fcf34bcd43337e7db15fd5e6c31.jpg)
step3
选择“mainBack”,回到外观文件,添加新填色,如图修改新填色的渐变。设置透明度15%,效果>路径>位移路径,10px位移,确定。
![图片[6]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/31530dd529bdd4643ccc33e30c9d571f.jpg)
step4
使用椭圆工具创建一个260px的圆,颜色为(34,32,44)。垂直水平居中,将图层呢个更名为”mainFont”。
![图片[7]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/e470a16d4ebd854f635d9e85b5b69751.jpg)
step5
选中mainFont图层,外观面板选择所有图层,效果>风格化>内测光晕。输入如下图所示数值。点击OK。效果>风格化>阴影。输入如下图所示数值。
![图片[8]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/cd2d5e830c5d6ec6db16f6ea12d63d02.jpg)
step6
选择mainFont形状,外观面板中,选择添加新填色。选择此新填色,设置颜色为黑色,降低不透明度10%,混合模式改为正片叠底,效果>路径>位移路径,输入-1px的位移。效果>艺术化>胶片颗粒,输入下图所示数值。
![图片[9]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/000b497d63802dcb538cd2943b5512a1.jpg)
3.制作细线指标
step1
视图>显示网格,对齐到网格(视图>对齐到网格),作为一个初级者,你需要一个单位为5px的网格。编辑>首选项>参考线和网格,网格间距为5,则网格为1。
钢笔工具,创建两个垂直的10px的路径,如图所示放置。对齐到网格会简化你的工作。为这两个路径添加2pt的描边。设置颜色(1,212,68)。选择两个路径,Ctrl+G组合他们。
![图片[10]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/51e9c13a460abf38512d0389f3c41e2a.jpg)
step2
选中这个组合,效果>扭曲与变形>变相。输入如下图所示参数。
![图片[11]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/36cbcff281953cefc0be0c85e9cb86c9.jpg)
step3
再次选择这个组合,对象>扩展外观,对象>路劲>描边轮廓。确保最终结果组是选择状态,shift+Ctrl+G取消组合。使用选择供选择如下图所示的11个组,删除它们。
![图片[12]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/6afe7c2983c5211116014ee0ca39bf45.jpg)
step4
选择其中一组刻度线,选择>相同>外观,当所有刻度线都被选中,路径查找器面板,点击联集。然后Ctrl+8(或者对象>复合路径>简化)将这些刻度线转化成简单的复合路劲。更名此图层为”thinLines”.
![图片[13]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/b65ec6d4cc24d3d872359c7565b4d583.jpg)
4.创建宽刻度线。
step1
使用钢笔工具,创建两个垂直线,15px的路径,如图所示放置。添加4pt的描边,颜色(1,212,68),组合他们Ctrl+G.
![图片[14]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/699e5c9946f3cbd7b6e8996ae9c7d841.jpg)
step2
选中刚才的组合,效果>扭曲变形>变形。输入如下图所示的数值。
![图片[15]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/e3fa4b29ad67b74328c696c1d1251a70.jpg)
step3
重新选择这个组合。对象>扩展>外观,对象>路径>外描边,然后Shift+Ctrl+G两次撤销组合。使用选择工具,如图所示选择高亮的三个形状,删除它们。
![图片[16]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/f2cdd0968f2bdc08719fba6e602358b5.jpg)
step4
选择剩下的十三个厚刻度,在路径查找器面板点击联集,Ctrl+8.更名此图层为“thickLines”
![图片[17]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/1328d8c9828adc3f2d6a6c8c547d382d.jpg)
step5
选择“thickLines”复合路劲,在外观面板中,添加新填色。选中新填色,填充颜色(0,255,0)
效果>路径>偏移路径,输入-1px。
![图片[18]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/b979400f342fa1fb148ab79f43ecaef2.jpg)
5.在刻度线上添加一些路径
step1
影藏网格,撤销对齐到网格选项。使用椭圆工具,画一个225px大小的圆,垂直水平居中。外观面板,填充色为无,添加5pt的描边,颜色为(1,212,68).效果>路径>偏移路径,输入值-2.5px.对象>扩展>外观。
![图片[19]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/9fd257726231805925d3536458ccfc14.jpg)
step2
选择在上一步制作的描边,对象>路径>添加锚点。使用直接选取工具,选择如下图中标出的锚点,删除它们。对象>路径>轮廓描边
![图片[20]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/5e48bd3b15690be1b677a765f6ad46dd.jpg)
step3
选择”thickLines”复合路径,对象>路径>偏移路径,输入2px偏移。将这个路径置于最前(Shift+Ctrl+]).然后跟之前创建的路径一起选择,路径查找器>减去前面。
将结果形状转化为复合路径(Ctrl+8),然后将其更名为”intervals”
![图片[21]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/c7f95b6e24e5acd3dca81f740102142a.jpg)
step4
选择“intervals”复合路径,外观面板>添加新填色,设置颜色(24,22,34)。效果>路径>偏移路劲。输入-2px.
![图片[22]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/082b90f877909f28abb75b27353678a2.jpg)
6.添加文字
step1
文字工具,打上”km/h”使用“MoolBoran”字体,大小20pt
![图片[23]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/747da74f9f55acce41e433b78ade602c.jpg)
step2
添加如图所示的文字。大小18pt.组合所有文字。命名为”text”
![图片[23]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/747da74f9f55acce41e433b78ade602c.jpg)
7.制作里程计表盘支撑点
step1
使用椭圆工具创建一个30px的圆。为他添加一个如下图所示的渐变。处置水平居中。
![图片[23]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/747da74f9f55acce41e433b78ade602c.jpg)
step2
编辑>首选项>常规,设置键盘增量单位为1px。选择30像素的椭圆状,对象>路径>偏移路径。添加-1px.复制一份置于前面(Ctrl+C>Ctrl+F)
选择新的副本,下移1像素,选择副本和原始本,路径查找器>减去前面。给新得到的路劲填充渐变如下图所示的设置。混合模式为柔光
![图片[26]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/4d253ccc4d9cf92b9a6efaf1fe0f7ac3.jpg)
step3
再次选择30像素圆,复制两份(Ctrl+C>Ctrl+F>Ctrl+F).选择最上一层,下移1像素.选择两个副本,路径查找器>减去前面,填充结果路径为白色降低不透明度25%,混合模式柔光。
![图片[27]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/b2b4abcd2ba223f42e592cc82344f8e5.jpg)
step4
选择30像素圆,外观面板,选择填充层,效果>风格化>内发光,输入如下图所示的参数。再次添加阴影。参数如下。再一次添加阴影。然后第三次添加。
![图片[28]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/c3bfe3b61347c13df37502eb330358dd.jpg)
step5
选择30px的圆。外观>添加新填色。添加如图所示的渐变。效果>路径>偏移路径。输入-10px的偏移量。确定。效果>风格化>阴影,输入如下参数。然后再一次添加阴影。
![图片[29]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/b652c6fd0f8338bfbfda7af31cfe54bf.jpg)
step6
选中30px的圆。外观添加1像素的描边。设置颜色黑色。外部描边。混合模式为柔光,不透明度10%。
step7
选择30像素的圆和在途中高亮出的路径组成组(Ctrl+G)。在图层面板更名为”support”
![图片[31]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/f41905d753bbc511a41e9548bd8c6002.jpg)
8.创建指针
step1
恢复显示网格,对齐到网格,编辑>首选项>参考线&网格,输入每个网格1像素大小。
使用矩形工具创建一个10*105像素大小的形状。填充颜色(39,170,225),如图所示放置。使用直接选取工具。选择左边锚点往右移动3像素,右边的锚点同样往左移动3px.
使用椭圆工具创建一个4像素的圆,填色(39,170,225)。如下图所示放置。选择所有在这一步创建的路径点击路径查找器上的联集。更名为”needle”。
step2
将”needle”移到”support”下面去,确认选中蓝色图层。外观,填充颜色为(249,41,27)
接下来,给这个路径添加新填充色,如图所示的渐变。效果>路径>偏移路径。输入-3px,确认。
![图片[32]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/6d17148ab6ce7879f4e02a3918820eba.jpg)
step3
选择”needle”路径使用旋转工具。抓住如图所示标出来的点,然后旋转到如第二张图所示。
![图片[33]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/f76f03b940962965bf97d87c9bd92a56.jpg)
step4
选择”needle”层,如图所示给他添加四层阴影。
![图片[34]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/777799213b749f4767d6317b2cfbd819.jpg)
9.添加精致的阴影
step1
使用椭圆工具创建一个260像素的圆,使用如图所示渐变填充,降低透明度35%.
垂直水平居中,将该图层命名为”shading”
![图片[35]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/9e5685cb9c51bbfa2baa3ae775ddba55.jpg)
10.重新着色。
step1
选择”thinLines”,”thickLines”和”intervals”复合路径,填色(1,212,68)和(144,195,221)和(0,255,0)和(0,255,255)
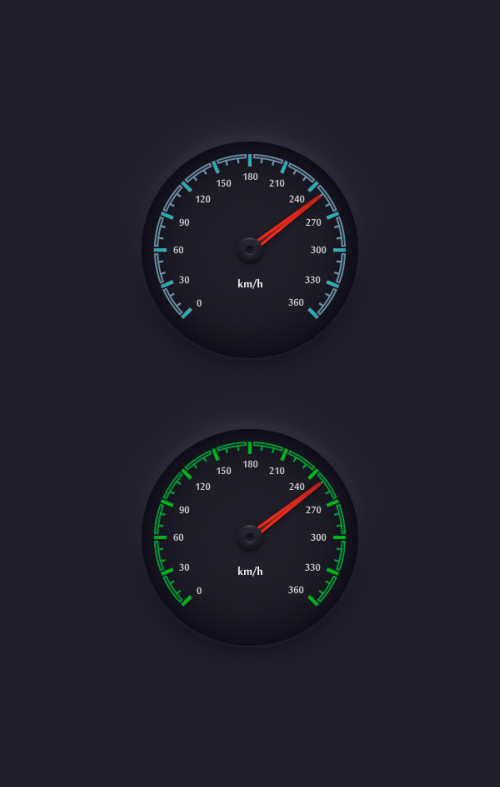
![图片[36]-AI初级教程:制作一个简单的里程计-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/957820d4775e2cc05a7af8ce7c6c6955.jpg)
完成啦~~



















暂无评论内容