下载地址:
https://pan.baidu.com/share/init?surl=RN1O0FkzTGzTfoIuoDFTew
提取码:64×1
不知道大家日常有没有使用插件的习惯,反正我是经常使用,为什么?因为效率更高了,做图更快了。今天给大家推荐 3 个我常用的 Sketch 插件,它们真的很实用,而且我身边很多设计师也在使用。
插件名字如标题 Split shape,意思是分割图形,这个插件其实没那么简单,它不是直接简单的分割图形,而是均分图形,看到这,也许你觉得没啥,那么下面看看它的神奇之处在哪里?

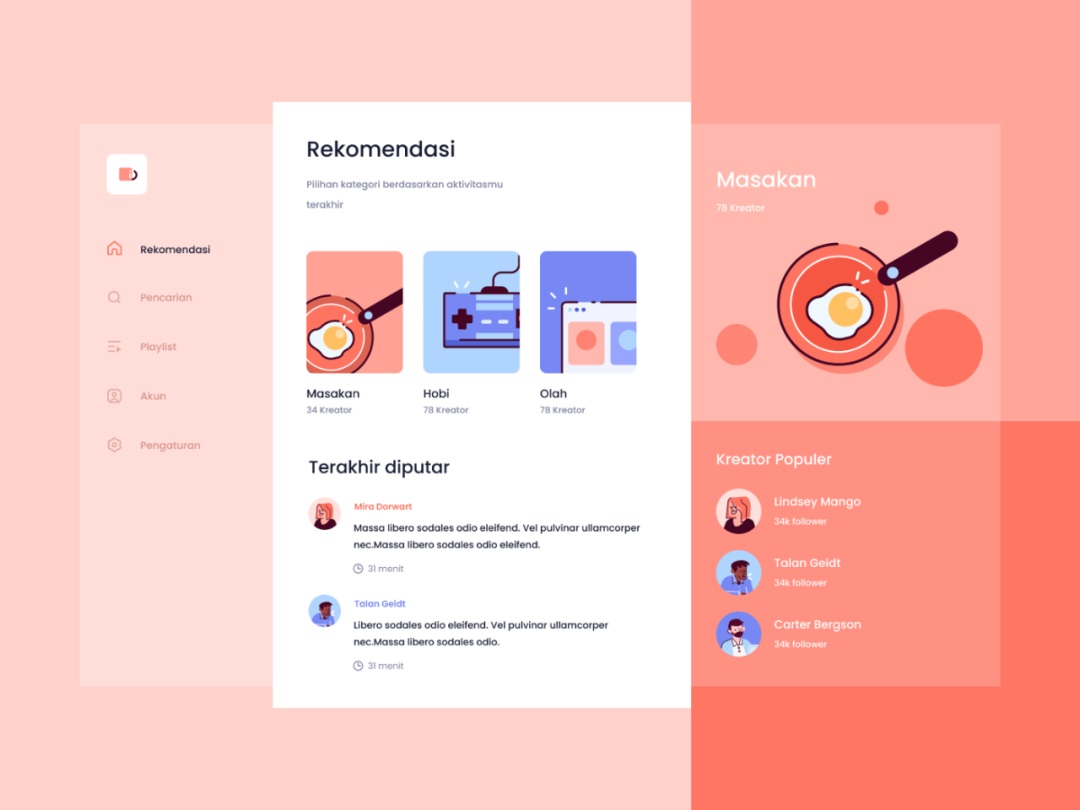
△ 来源 Dribbble 设计师
上图,我们看到了 3 个卡片,卡片也是设计中经常遇到,我们日常都是手动去绘制三个等量的卡片,今天用了这个插件,瞬间可以画出三个卡片来。

如上图,只要我们确定画板的设计宽度和左右的间距,那么下一步就是直接画一个矩形,然后使用这个 Split shape 插件就可以直接生成右侧样式图形,这样卡片就出来了。

上图就是这个插件的基本参数,比较简单,我把翻译已经描述出来,只要玩一两遍会了,下面我换一个参数试一试。

上图右侧图形是不是很熟悉,大家做标签选项时候,经常会遇到。在这里我用一个长方形就把他们均分出来了,下面来看看我修改的参数。

插件修改的地方,我已经用红色数字标记,大家和之前对比下,应该就能秒懂这个插件了。
快速批量的重新命名你的图层,这个插件可以说太实用了。不知道大家有没有这样的情况,特别是概念设计时候,一般图层都是比较混乱的,等你完成设计后,图层也比较多,这时候你要是一个个去改命名,那太费时间,今天这个插件就帮你解决问题。

上图我简单举例,左侧的场景,我相信在座设计师,很多时候都遇到过。那么右侧使用这个插件就可以快速批量选中,改命名。瞬间交付出去的设计稿文件,是不是更专业一些?而且省时省力。
来看看这个插件面板

参数非常简单,操作步骤比较少,一学就会的那种。
快速批量填充名字、时间、日期、手机号、邮箱数据中英文数据、格式全支持、精准到像素的快速批量复制设计元素、快速参考线,强大的 UI 网格工具。

△ 网站链接:https://fancynode.com.cn/flavor
上图就是插件的全貌截图,这个插件,我认为最重要的功能就是“快速参考线”,我叫它网格神器,也是我非常喜欢的一个插件。

会使用网格的设计师应该清楚,如果我们要绘制上图的布局网格,早期一般都得计算出来,而且特别麻烦,容易算错,而这个插件只要你前期定义好左右边距,中间就可以自动计算并生成网格。

上图就是我用这个网格插件快速计算出来的布局网格。如果看不懂上图,可以看下下面这个图,我把他们区分更清晰一些。

这就是一个网格系统的基本构成,其它端也是同样的元素组成。






















暂无评论内容