如何根据商品图快速选择背景?
首先我们来看一道题:
已知:一个 or 多个商品图片
公式:配色 + 构图 + 字体版式 + 装饰元素
示:一张 Banner
公式里每一个都是不可缺少的部分,本文主要讲背景配色的部分——
当Banner中只放一个商品时
或者多个商品颜色为同一色系范围内,包括部分商品为黑白等无色彩色、一个商品重复拜访等。
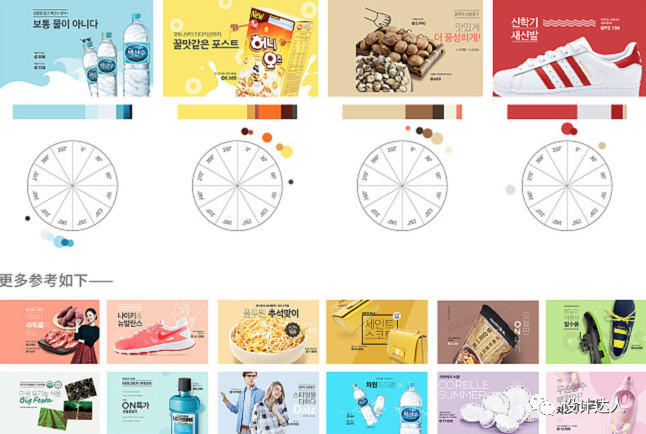
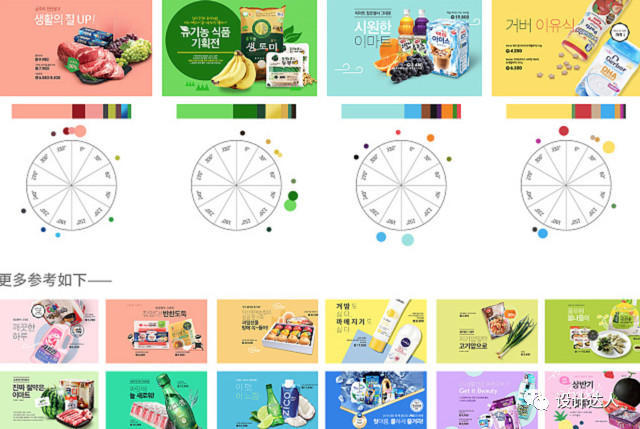
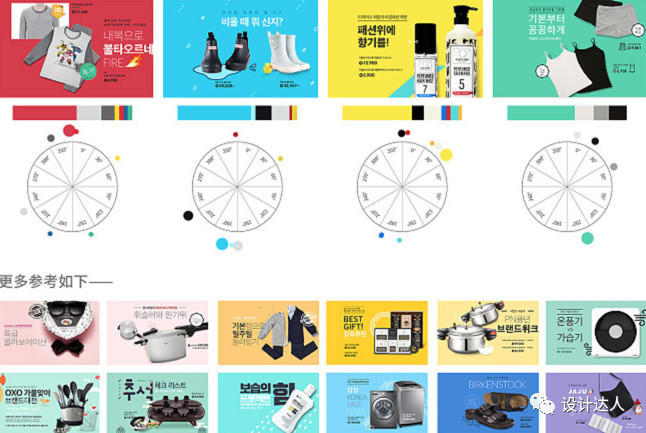
套路1:背景色和商品主色为同色第(0-45度)+同色点缀
当商品本身颜色比较一致时,可以吸取商品的主色、或者主色同色系的浅色调/纯色调/暗色调作为背景色。点缀元素/字体也在该色系范围内调整深浅、或者用黑白等无彩色。此时画面会比较一致、协调、柔和。
见下图色卡比例分布+色相环分布一

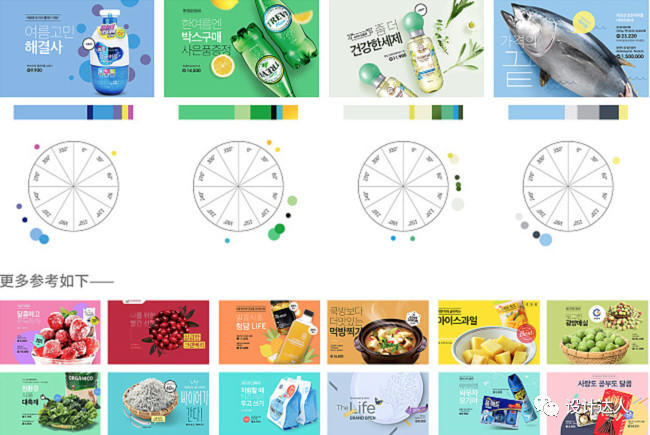
套路2:背景色和商品主色为同色系(0-45*) +跳色点缀
吸取商品的主色、或者主色同色系的浅色调/纯色调/暗色调作为背景色。如果商品本身色彩比较多,装饰元素选择同色系或邻近色系即可;如果商品颜色色系比较一致,装饰元素可以用冷暖色或对比色(120-180*) 来活跃画面。
见下图色卡比例分布+色相环分布一

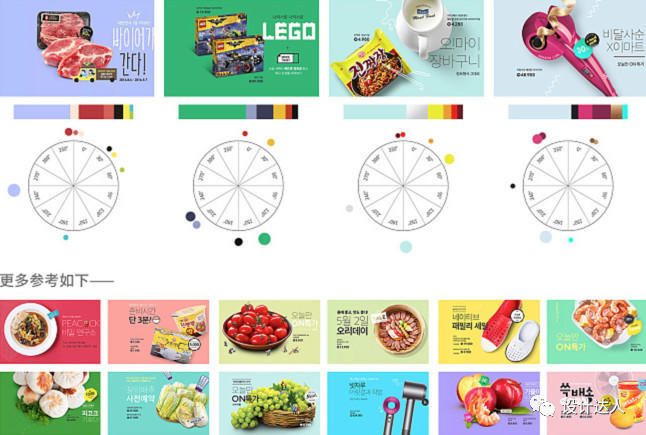
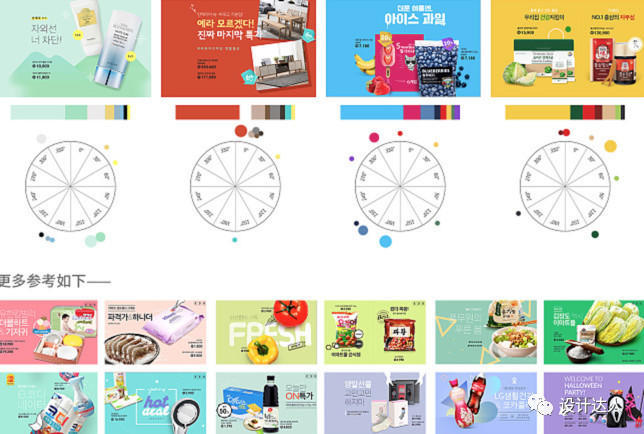
套路3:背景色和商品主色为邻近色(45-120°)
选取商品主色的邻近色的浅色调/纯色调作为背景色。颜色丰富的产品本身就带有热闹的感觉;而当产品色系比较一致时,可以通过多色的点缀元素来扩展色相范围提高画面的热闹氛围、促销感。
见下图色卡比例分布+色相环分布:

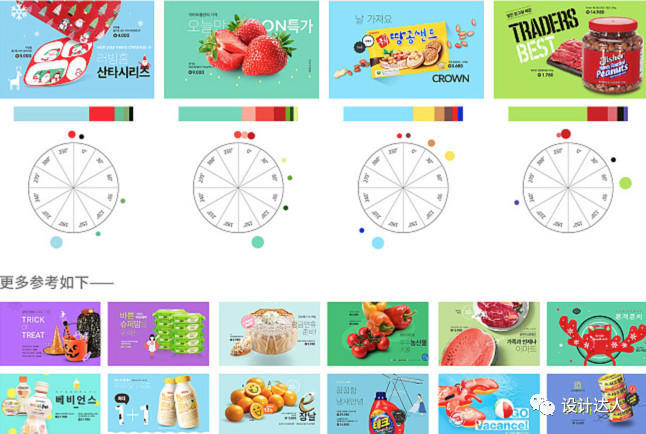
套路4:背景色和商品主色为对比色(120-180°)
选取商品主色的对比色的浅色调/纯色调作为背景色。色彩纯度越高,对比和视觉冲击就越强,越抢眼。
见下图色卡比例分布+色相环分布:

当Banner中要放多个商品时:
即 banner 设计两个、三个、N个商品组合在一起,且商品之间色相差比较大
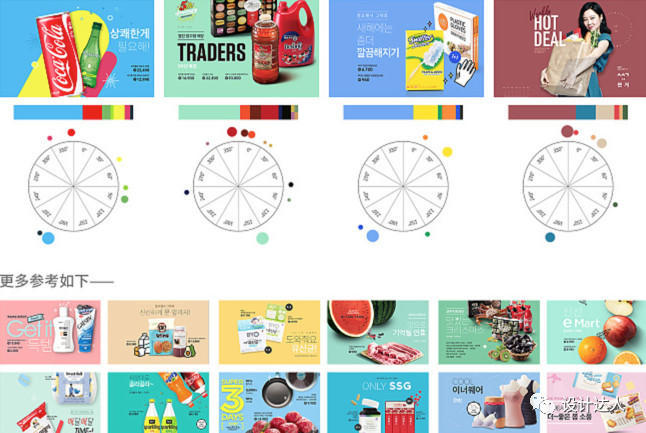
套路1:背景色和主商品色为同色系
选取面积比较大的商品的颜色浅色调/纯色调做为背景色。因为商品多、颜色丰富,自然就有热闹的氛围。此时,点缀元素和字体的颜色可以选择商品中已有的颜色,以免杂乱;也可以添加商品中没有的颜色,扩展色相环范围,提升热闹、促销的感觉。
见下图色卡比例分布+色相环分布:

套路2:背景色和主商品色为邻近色(45-120°)
选取商品主色的邻近色中的浅色调/纯色调做为背景色。整体和谐中带一些活力感。点缀元素/字体色除了黑白以外,可以选择商品中的颜色,加强整体感;也可以使用偏纯色的邻近色和对比色,加强活跃感。
见下图色卡比例分布+色相环分布:

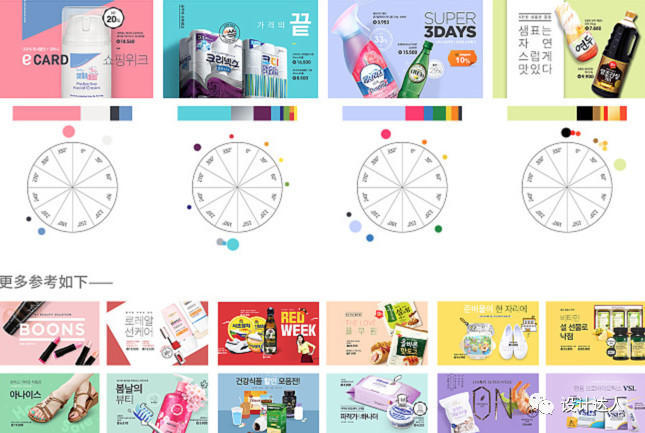
套路3:背景色和主商品色为对比色(120-180°)
选取占面积较大的商品主色的对比色中的浅色调/纯色调/暗色调做为背景色。因为色彩本身的对比强,画面活跃感十足;不过如果背景倾向暗色调/浅色调的时候,就会降低强对比的活力感,会向品质感靠拢。
见下图色卡比例分布+色相环分布:

当 Banner 一个或多个商品都适用的:
不管 banner 是1个商品还是多个商品,都可以通用的简单有效的方法
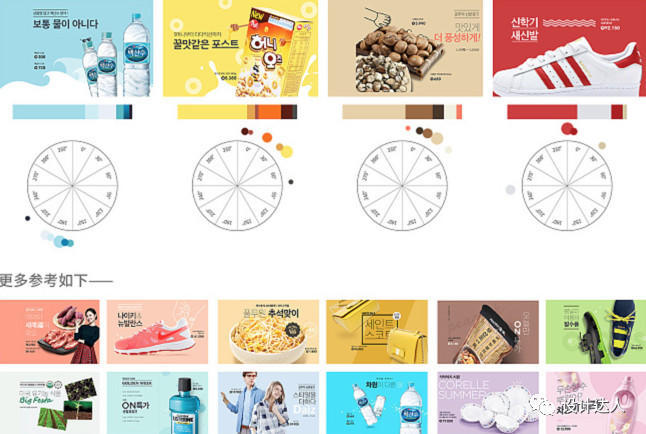
套路1:选择商品的辅色/某个小面积颜色为背景色
直接选取商品上面积较小的辅助色或点缀色作为背景色。很多商品的包装已经是精心设计过的,这种方法以小转大,不仅能使商品融合进来,整体画面也不会过于无聊,易学、易操作。
见下图色卡比例分布+色相环分布:

套路2:背景色为黑白灰等色彩倾向不明显的颜色
背景色为黑白灰和各种饱和度(S)<15°的颜色,偏向于体现产品的品质感。当背景接近白色时,画面是明净的品质感,纯净、性冷淡;当背景接近灰色时,朴素的品质更明显;当背景接近黑色时,画面会更倾向于高雅的品质感。如果商品饱和度也比较低的话,可以通过增加纯色的装饰元素/标签/字体,来提升画面的活跃氛围,打破沉闷。
见下图色卡比例分布+色相环分布:

套路3:产品为黑白灰时,背景色可以用纯色调
当产品本身为大面积的黑白灰无彩色时,背景色可以采用纯色调/明色调/浅色调来赋予画面活力。
见下图色卡比例分布+色相环分布:

:





















暂无评论内容