相信大家比较熟悉格式塔这个词,但是格式塔到底是什么?在设计中如何运用?本文会结合大量案例分析讲解,无论你是平面设计师,UI设计师,摄影师,插画师,新手还是路人,一篇文章让格式塔帮你做出更好的设计!
网上对于格式塔的解释天花乱坠,简单来说就是你的大脑有把信息化繁为简的能力,当然化繁为简不是目的,人脑会先通过简化筛选信息,找到感兴趣的信息了再了解具体内容,如图:
![图片[1]-5个超实用的格式塔设计原则,让你的设计更出彩!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-sy-201809901-1.jpg)
如果做不到简化和引导,大家就会觉得这个设计 「说不清哪里有点怪,不太舒服」,相信你自己在看设计的时候肯定也会遇到类似的问题。大脑处理信息的过程是无意识的,但是作为设计师要有意识的用一些手段简化引导观者的注意力,这是设计需要解决的第一步。
那么什么样的原则可以有效简化信息并引起注意呢?
格式塔心理学研究者总结出若干的理论,设计上常用的有5种。
一、格式塔研究结论
![图片[2]-5个超实用的格式塔设计原则,让你的设计更出彩!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-sy-201809901-2.jpg)
1. 简单
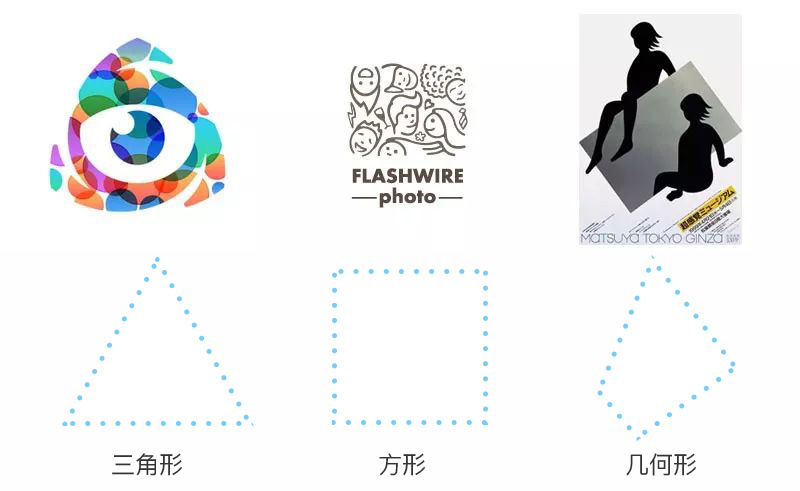
开头就讲过,人脑有化繁为简的能力,设计的构图越复杂用户理解起来越费劲。
![图片[3]-5个超实用的格式塔设计原则,让你的设计更出彩!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-sy-201809901-3.jpg)
简单原理适用于设计中的三角形构图,均衡构图,对称构图,向心构图,摄影中的对角线,X型构图等。这些构图方式都是为了把复杂的信息元素通过简单的方式让观者易于理解。
熟练运用这几种构图技巧,就可以牢牢抓住观者的眼球,做出为人称道的好设计&摄影&插画,让画面更具视觉冲击力和感染力。
![图片[4]-5个超实用的格式塔设计原则,让你的设计更出彩!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-sy-201809901-4.jpg)
2. 相似
我们的眼睛很容易关注那些复杂环境中外表相似的东西,这点在 UI设计中运用非常多,因为 UI界面中的元素非常多,可以利用相似原则组织好界面中的信息和层级关系。
![图片[5]-5个超实用的格式塔设计原则,让你的设计更出彩!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-sy-201809901-5.jpg)
案例:
![图片[6]-5个超实用的格式塔设计原则,让你的设计更出彩!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-sy-201809901-6.jpg)
3. 接近
简单来说就是接近的元素更容易被看成一个整体,或者同一组信息。这个原则比较简单,来看一个比较典型的表格案例:
![图片[7]-5个超实用的格式塔设计原则,让你的设计更出彩!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-sy-201809901-7.jpg)
4. 闭合
简单来说就是脑补,这也是格式塔被叫做完形心理学的一个原因之一,后面我会讲到比较夸张的经验闭合,这在日常生活中也非常常见。
![图片[8]-5个超实用的格式塔设计原则,让你的设计更出彩!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-sy-201809901-8.jpg)
形状闭合常见于 UI 中的 icon设计和字体设计,有一次我面试设计师的时候,一个应届生问过我:「为什么有的 icon 要断线设计?」。这是一个有趣的问题,包括现在非常常见的 MBE风格 icon 其实也是这一原则的延伸。这样去处理 icon 会让 icon 更透气,更具有趣味性,更有节奏感。
![图片[9]-5个超实用的格式塔设计原则,让你的设计更出彩!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-sy-201809901-9.jpg)
负性闭合常用于 logo设计和海报设计中,伟大的福田繁雄大师就很喜欢运用这一技巧:
![图片[10]-5个超实用的格式塔设计原则,让你的设计更出彩!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-sy-201809901-10.jpg)
经验闭合:在讲这个之前看下网上流传的一个很有意思的段子:
![图片[11]-5个超实用的格式塔设计原则,让你的设计更出彩!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-sy-201809901-11.jpg)
是的,为什么同样的一个房间,在你妈眼里和在你自己眼里有这么大的差别,因为你妈和你根据房间这个客观物体,产生了经验闭合。也就是说根据你和你妈经验的不同,对房间产生了不同的认知。虽然在很多时候人们对于同一事物的经验闭合会有天差地别的不同,但是也有很多事情上人们达成了高度的一致。比如下边这个案例:
![图片[12]-5个超实用的格式塔设计原则,让你的设计更出彩!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-sy-201809901-12.jpg)
用更少的元素表达出更多的信息,同时减轻人在识别信息上的消耗。
5. 连续
人的视觉有追随一个方向上的连续性,以便把不关联的元素联系到一起,连续与闭合并存的情况很多,为了好区分,放一个闭合的例子做比较。
![图片[13]-5个超实用的格式塔设计原则,让你的设计更出彩!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-sy-201809901-13.jpg)
案例:
![图片[14]-5个超实用的格式塔设计原则,让你的设计更出彩!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-sy-201809901-14.jpg)
结语
以上就是我通过格式塔学习后总结的一些东西,结合设计、插画、摄影的案例,希望你也能通过这些理论减少设计中的主观臆断,让你的设计更出彩,更有依据。


















暂无评论内容