最近跟着国外网站做了些练习,步骤比较详细,虽然是英文教程,但是一句句翻译加上理解也能跟着完成。同时想到自己之前想学某些东西,苦于没有教程可参考,所以跟大家分享下这篇教程,供小伙伴们参考。
教程源文件 百度云下载:http://pan.baidu.com/s/1mgKqDdQ
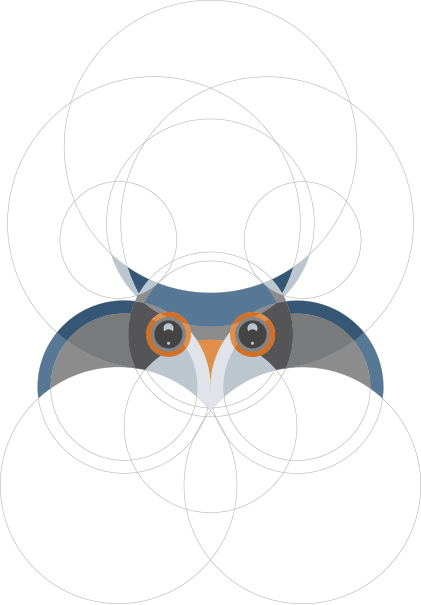
最终效果图
![图片[1]-AI教程!手把手教你绘制色彩丰富的卡通猫头鹰(附源文件)-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/11/027ff7564437f500000190ef6491fc.jpg)
好,步入正题
一、创建
打开AI软件,COMMAND+N 创建800*800px 的画布
![图片[2]-AI教程!手把手教你绘制色彩丰富的卡通猫头鹰(附源文件)-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/11/0261805644383900000190ef7f08071.jpg)
1、选择视图-显示网格
![图片[3]-AI教程!手把手教你绘制色彩丰富的卡通猫头鹰(附源文件)-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/11/029a385644383900000190ef6dacbf.jpg)
使用椭圆工具(L),创建165*165像素的圆,这个是猫头鹰的头部。
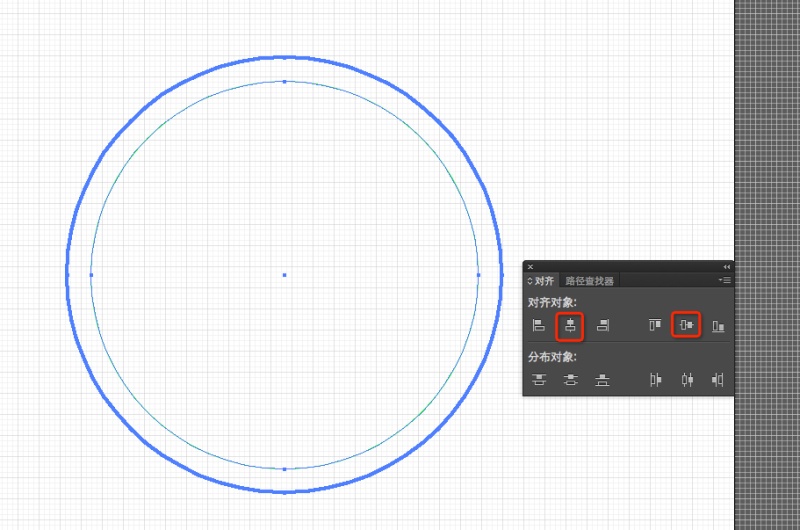
然后,创建另一个147*147像素圆的身体。同时选中这两个圆圈,双击第一个圆激活它,并使用对齐面板(窗口-对齐),单击水平居中和垂直居中。

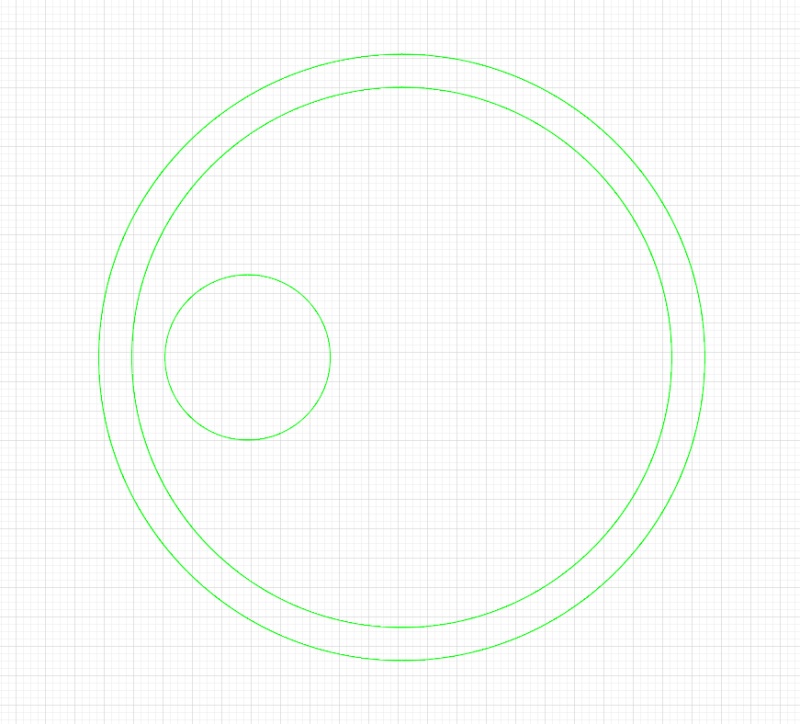
2、画一只猫头鹰的眼睛,45*45像素的圆。将它与垂直分布中心对齐,将其放置到左边,如图所示:

创建一个173 * 173像素圆和一个147 * 147像素的圆,像之前步骤一样将它们对齐。
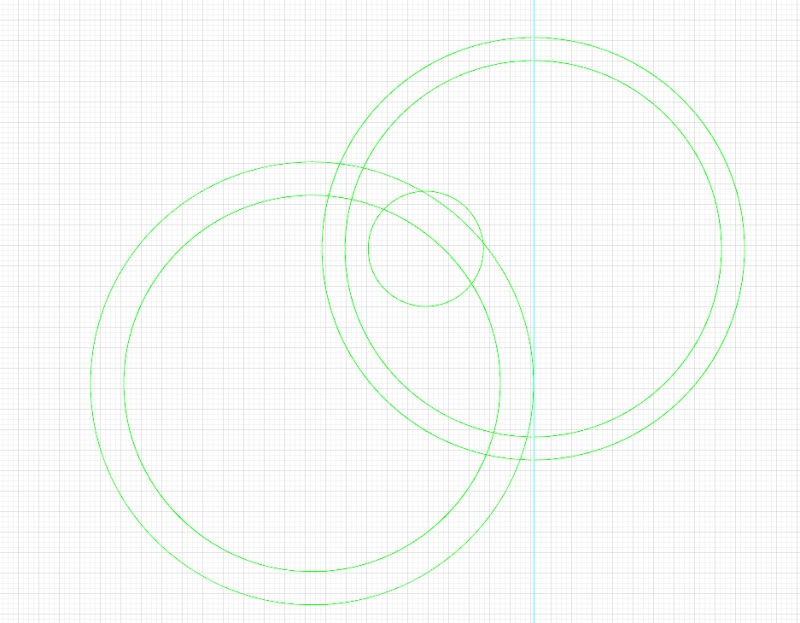
按COMMAND+R调出标尺,然后点击标尺上,用鼠标将其放置在中心,如两个圆中所示:

大圆圈的重叠给你的猫头鹰一个喙。
3、创建三个圆圈(红色):293 * 293像素,208 * 208像素和 173 * 173像素,如下图所示放置。
所有的圈子必须居中,为了大家能看清楚,我把描边加粗了。
![图片[7]-AI教程!手把手教你绘制色彩丰富的卡通猫头鹰(附源文件)-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/11/0248595644383c00000190ef255a7d.jpg)
创建最终的三个圆(紫色):237 * 237像素,293 * 293像素和 117 * 117像素 ,如下图所示将其放置,黑色小圆圈显示仅供指导。
![图片[8]-AI教程!手把手教你绘制色彩丰富的卡通猫头鹰(附源文件)-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/11/02795d5644383c00000190efcb91ba.jpg)
4、现在选择所有圆圈,除了我们创建的第一个。
按COMMAND+G编组,鼠标右键,选择变换-对称。选择垂直并点击复制.
![图片[9]-AI教程!手把手教你绘制色彩丰富的卡通猫头鹰(附源文件)-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/11/029a2a5644383d00000190ef1766aa.jpg)
![图片[10]-AI教程!手把手教你绘制色彩丰富的卡通猫头鹰(附源文件)-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/11/0257225644383e00000190ef694ade.jpg)
将复制的圆圈对第一次画的圆,居中对称对齐(如图所示)
![图片[11]-AI教程!手把手教你绘制色彩丰富的卡通猫头鹰(附源文件)-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/11/02a71b5644383e00000190ef503ee3.jpg)
全选,COMMAND+C,锁定图层,并创建一个新图层,SHIFT+COMMAND+V到新图层。
全选,去掉描边填充色,使用路径查找器点击分割。
![图片[12]-AI教程!手把手教你绘制色彩丰富的卡通猫头鹰(附源文件)-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/11/020c255644383e00000190efb1276c.jpg)
5、删除不需要的形状
二、着色
1、使用直接选择工具(A)选择形状和颜色。
![图片[13]-AI教程!手把手教你绘制色彩丰富的卡通猫头鹰(附源文件)-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/11/02fc185644383e00000190ef4875a8.jpg)
蓝色色调: #577895 #BBC6CF #365775
橙色色调: #D17028 #E18E4A
布朗阴影: #555557 #797B7C #8C8C8C
2、猫头鹰的眼睛。
创建一个35 * 35像素(#848484)和一个28 * 28像素(#444444)的圆,同时选中两个圆居中对齐。
![图片[14]-AI教程!手把手教你绘制色彩丰富的卡通猫头鹰(附源文件)-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/11/0221425644383f00000190ef57af15.jpg)
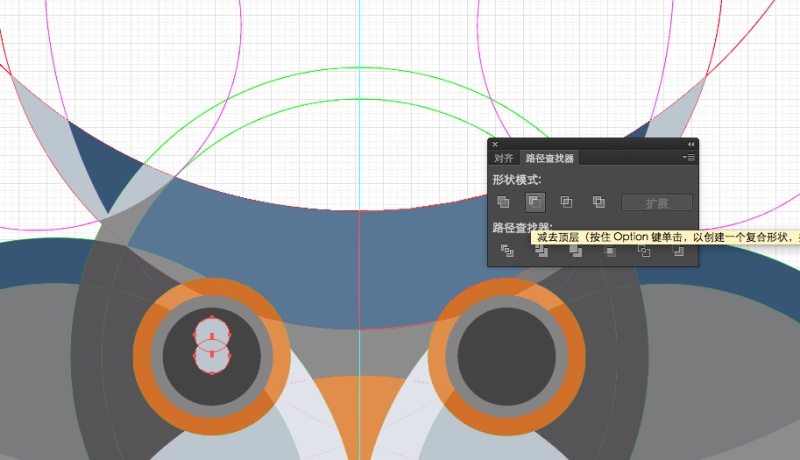
3、创建两个10 * 10像素的圆(#BCC6CF)。他们重叠,并使用路径查找器面板,点击减去顶层形状。

4、创建一个3×3像素圆,并将其放置在瞳孔的底部,选中按住Alt键并拖动鼠标,复制它至右侧眼睛位置。
![图片[16]-AI教程!手把手教你绘制色彩丰富的卡通猫头鹰(附源文件)-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/11/0261a45644383f00000190ef182585.jpg)
三、清理
1、使用直接选择工具(A),选择同样的颜色的路径,然后单击联集。
完成!!!
![图片[17]-AI教程!手把手教你绘制色彩丰富的卡通猫头鹰(附源文件)-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/11/0299ff5644395300000190efb7450a.jpg)


















暂无评论内容