响应式、栅格、着陆页等网页设计的基础知识。
![图片[1]-设计资讯/资料:掌握网页设计的基础!汇总页面的栅格、排版、元素放置效果的使用方法。-易看设计 - 专业设计师平台](http://img.zcool.cn/community/024b2f56540e1b000001411634fc36.png)
最近在网上发现很多可以应对响应式的布局,纵向页面、横向页面栅格的使用方法,设计着陆页元素等等的知识。这次介绍可以学习网页设计的信息图和资源。
![图片[2]-设计资讯/资料:掌握网页设计的基础!汇总页面的栅格、排版、元素放置效果的使用方法。-易看设计 - 专业设计师平台](http://img.zcool.cn/community/0298e456541c9400000141169e2653.png)
在手机、平板、电脑上产生各种各样布局变化的总结。
![图片[3]-设计资讯/资料:掌握网页设计的基础!汇总页面的栅格、排版、元素放置效果的使用方法。-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02890356541cc200000141162334cc.png)
Responsive Layouts, Responsively Wireframed
享受页面响应式布局、线框图的动画。
![图片[4]-设计资讯/资料:掌握网页设计的基础!汇总页面的栅格、排版、元素放置效果的使用方法。-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02ac0a56541cd00000014116079105.png)
Using Layout Grids Effectively
纵向页面、横向页面效果的栅格使用方法。不只是杂志页面,就连网页设计的效果也有。
![图片[5]-设计资讯/资料:掌握网页设计的基础!汇总页面的栅格、排版、元素放置效果的使用方法。-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02606456541cf10000014116b6a9aa.png)
收录了近期网页设计采用的布局、UI按钮等72个免费素材(PSD、AI、Sketch)。
![图片[6]-设计资讯/资料:掌握网页设计的基础!汇总页面的栅格、排版、元素放置效果的使用方法。-易看设计 - 专业设计师平台](http://img.zcool.cn/community/028b7e56541cf90000014116189860.png)
可以付费下载汇集了72个用户流程模式与网站流程。
截屏是78个有意思的微交互。
![图片[7]-设计资讯/资料:掌握网页设计的基础!汇总页面的栅格、排版、元素放置效果的使用方法。-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02400056541d0b0000014116909c67.png)
汇集了着陆页的布局、重要元素等的用处与注意点。
![图片[8]-设计资讯/资料:掌握网页设计的基础!汇总页面的栅格、排版、元素放置效果的使用方法。-易看设计 - 专业设计师平台](http://img.zcool.cn/community/026cf156541d1a0000014116fffb4e.png)
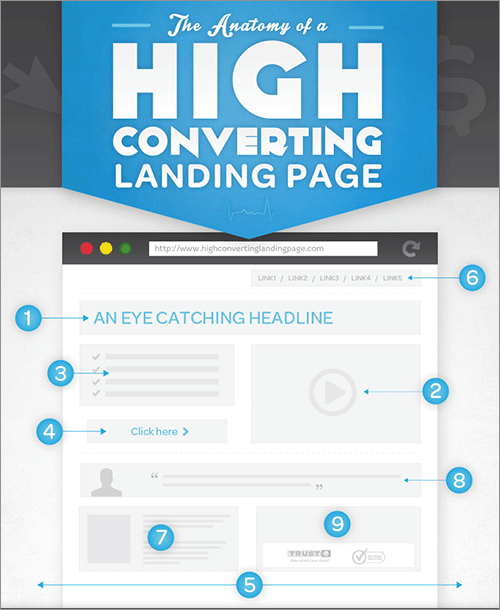
The Anatomy of a High Converting Landing Page
对高转换率着陆页的剖析。
![图片[9]-设计资讯/资料:掌握网页设计的基础!汇总页面的栅格、排版、元素放置效果的使用方法。-易看设计 - 专业设计师平台](http://img.zcool.cn/community/0268c756541d2800000141168323f1.png)
讲解关于网页构成的12个重要元素。
![图片[10]-设计资讯/资料:掌握网页设计的基础!汇总页面的栅格、排版、元素放置效果的使用方法。-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02c69156541d3600000141166fa1b2.png)
The Anatomy of an Optimal Local Landing Page
着陆页必要元素和重要度示范的参考。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















暂无评论内容