在扁平化刚刚兴起的时候,纯色的运用似乎将纹理和渐变都打入了设计的冷宫。然而在随后的发展中,这种“纯粹的扁平”似乎并不理想,纹理、阴影、渐变正在一点一滴地回归并坚定地占据着属于他们自己的位置。
在这些曾经被打上“拟物”标签的设计手法中,渐变是上一个时代中运用的最广泛也最有代表性的一种。那么在设计风格愈发现代,简约大行其道的今天它是否还有市场呢?下面的20个微妙而有趣的案例会告诉你它回归的理由。
VO2 Group
![图片[1]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/110.jpg)
VO2是一个典型的例子,简约的风格很典型,充满力度的鲜艳字体,灰色的背景和动态的人物动作,装饰性的三角形元素采用的渐变的色彩,令整个设计层次梯度都展现出来了。
Melanie F – Look Book
![图片[2]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/210.jpg)
使用不完全对称的非衬线体来作为标题是目前时尚类网站中越来越流行的手法。而字体下方的彩色背景使用了绿色到蓝紫色的渐变,不仅消解了单调感,而且让文字标题更加容易被注意到。
Adoratorio
![图片[3]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/310.jpg)
这家设计机构对渐变的运用截然不同,他们将渐变色用作文字而与纯白的背景形成对比,炫酷而创新。
Qards
![图片[4]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/410.jpg)
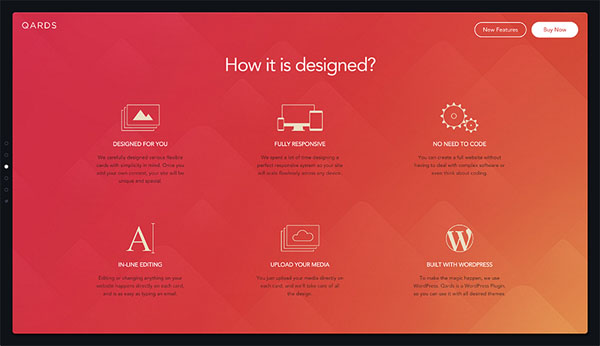
Designmodo 所推的设计工具Qards在其子页面的着陆页上也同样采用了渐变色的设计。不同的板块使用不同的渐变色作为背景,而图中所示的渐变橙色中,还在底色中加入了一些图形元素,整体显得更加饱满。
Symodd
![图片[5]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/510.jpg)
Symodd的介绍页也同样使用了由橙过度到粉色的渐变色背景,由于色调控制得非常微妙,确保了可读性的同时还非常令眼睛讨喜。
Inc
![图片[6]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/610.jpg)
Inc 在渐变色的使用上和其他的几个案例稍有不同,蓝紫渐变色叠加到背景图片上,营造出融入感十足的设计,色彩变化幅度微妙,与图片的融合毫无违和感。
Pho
![图片[7]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/710.jpg)
蓝紫色渐变似乎非常为设计师所青睐,这个网站采用了相似的设计。低饱和度的色彩和鲜艳的文字构成明显的对比,视觉效果挺不错的。
Impossible Bureau
![图片[8]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/85.jpg)
Impossible Bureau 使用了极为鲜艳的色彩来构建这个过渡色彩的对比。而这个页面最酷的地方在于,页面其他的元素都加载完成之后,过渡色彩就逐渐变的不那么晃眼了。
Customeed
![图片[9]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/92.jpg)
Customeed 的整体设计给人感觉非常舒服,页面的背景渐变色使用的绿色,这样的渐变色使用并不多见,相比之下,更多的网站设计师会选择蓝色、紫色和红色。
Webflow
![图片[10]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/102.jpg)
相比于其他的网站,Webflow并未将渐变用作主要的设计,黑色背景使用了lowpoly效果,视觉上并不单调,作为注册/登录的表单背景,由紫到蓝的渐变背景条和整个大背景形成了对比,效果不错。
Product to Profit
![图片[11]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/112.jpg)
这个页面的着陆页使用了微妙的渐变色,采用的也是色彩和背景图叠加的手法。这在做法最大的特色是让整个页面氛围更令人舒适。
Table Hero
![图片[12]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/122.jpg)
如果你不仔细看,可能会觉得这个页面的背景是纯色的,实际上只是它的色彩变化梯度并不太明显而已。有意思的是,这在设计配合着1px宽的细线构成的字体和图标,使得背景更有质感。
GoGoRo
![图片[13]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/132.jpg)
这个页面使用了典型的极简设计,白色的背景上一辆摩托车的侧面特写配合一个硕大的“GO”,文字很简单且单薄,但是设计师将渐变色彩叠加到文字之后,使得整个页面鲜亮起来了。
Segment
![图片[14]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/142.jpg)
深灰色的背景被用作上半部分的背景,显得特别沉稳,而下半段如同霓虹一般的绿色让整个设计亮了起来。
Mapbox
![图片[15]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/152.jpg)
简约的设计,直观的布局,微妙的渐变蓝色,清爽而令人舒适,你还想要什么呢?
Gradients, motherfucker.
![图片[16]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/162.jpg)
这其实是一个非常搞笑的文章,如果你英文够好的话。当你滚动页面的时候,它的渐变背景会逐渐改变,看起来非常炫酷。
Pitney Bowes
![图片[17]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/172.jpg)
这个网站的设计其实也挺大胆的。渐变的背景加上了水波纹纹理,和白色的文字形成对比。
Stripe
![图片[18]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/182.jpg)
Stripe 最近的一次更新将网站的设计更换成目前的样子,由深蓝渐变成绿色,整个色调显得深沉而富有质感,和前景的文字、手机图片形成了良好的搭配。
One John St
![图片[19]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/191.jpg)
这是一个位于布鲁克林的公寓的网站的着陆页,这个网站的有趣的地方在于它的色彩会随着每天的时间而变化。
Wake
![图片[20]-网页设计欣赏!20个精巧微妙的渐变色网页设计-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/07/201.jpg)
毫无疑问,使用流行的蓝紫渐变色是一个流行而确定可靠的设计方案。
结论
渐变色同样可以构建出有趣而令人兴奋的设计。虽然有的例子会有一些反差,可以大胆直观,也可以柔和而细腻,它们和这个时代的设计可以融入得非常好,重要的是这个度的控制。


















暂无评论内容