今天带同学们来临摹追波上一个大神的图标作品,贴心给了源文件,已经有不少同学交作业了,而且完成效果特别棒,你也来一个,评论上图 >>>
源文件打包 微盘下载
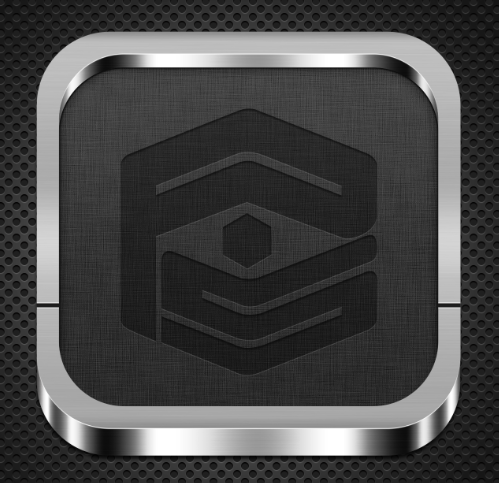
临摹的成果:
![图片[1]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/9eb7211001e93901f7d9ac9f7eec54e737d19623.jpg)
![图片[2]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/9f707e1b0ef41bd58232c95554da81cb38db3d98.jpg)
![图片[3]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/057f3cef76c6a7ef287b8987f8faaf51f2de66a5.jpg)
下面,我们开始山寨之旅。 新建文档,我用的大小是2000*1500像素,设置背景色为# 101010
![图片[4]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/80b75ed3572c11df28e59f82662762d0f603c2ce.jpg)
新建一层,设置前景色为白色,使用圆角柔边画笔,设置大小为1500像素,在画布中点一点,设置图层的不透明度为60%。
![图片[5]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/bcb121b1cb134954f030c8c5534e9258d0094ad0.jpg)
下面,我们来做背景中那个圆形的图案,我这里是用一个无缝图案来完成的。新建一个40*40像素的文件,背景为透明,用椭圆工具画一个20*20像素的正圆,并让其水平居中,垂直居中。
以下截图为方便观看,是放大了1200%的截图。
![图片[6]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/64769a7adab44aed464d9e45b61c8701a08bfbfb.jpg)
复制一层椭圆图层,执行“滤镜—其他—位移”,设置水平和垂直位移均为我们文档大小的一半。
![图片[7]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/77a47dc8a786c9176b9e7298cc3d70cf3ac75764.jpg)
现在我们的效果应该是这样。
![图片[8]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/2a926fcec3fdfc03b7edc319d13f8794a5c2266c.jpg)
下面,我们将自定图案预设。点击“编辑—自定图案”
![图片[9]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/7a4cde0e0cf3d7cae11e1fd7f71fbe096a63a912.jpg)
![图片[10]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/d84781f5e0fe99254e8049f131a85edf8cb17176.jpg)
OK,现在回到我们那个图标的文档,在刚才那个白色画笔图层的顶层新建一层,执行“编辑—填充”,选择我们刚才自定义的图案。
![图片[11]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/e066d7f40ad162d98fa441bd14dfa9ec8b13cdbc.jpg)
![图片[12]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/ca5a989b033b5bb56792035f33d3d539b700bcbd.jpg)
为这个图案图层设置一个图层样式。
![图片[13]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/890ea0338744ebf8b9e1479edcf9d72a6159a76a.jpg)
![图片[14]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/65fa08c27d1ed21b25c30d44a86eddc450da3ff3.jpg)
![图片[15]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/a35a3b0a304e251f9af3c759a286c9177e3e53fd.jpg)
设置完图层样式,我们完成了背景的创建,效果如下:
![图片[16]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/2a926fcec3fdfc03b167c119d13f8794a5c226e6.jpg)
下面,我们开始图标部分的操作。 用圆角矩形工具,运用减去模式,画出如下的外框形状来。
![图片[17]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/b8c1080f4bfbfbede17414de7df0f736aec31fd4.jpg)
为这个外框添加一个图层样式。
![图片[18]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/4b822613632762d0741f861ea5ec08fa503dc6d9.jpg)
![图片[19]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/92a197c79f3df8dcc87dad30c811728b461028b9.jpg)
接下来,还是用圆角矩形工具,画出如下图中的红色的内框。
![图片[20]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/91e305773912b31bd091ef888318367adbb4e105.jpg)
为其添加一个图层样式。
![图片[21]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/a178c1224f4a20a4d7821e6695529822730ed066.jpg)
![图片[22]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/5e501d3533fa828ba1d3bf42f81f4134960a5a09.jpg)
接下来,我们来做那个纹理效果,纹理的话网上估计大把,我也试着做了一下。新建一层,填充#333333,执行“滤镜—杂色—添加杂色”,设置数量为13%,高斯分布,勾选单色。
![图片[23]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/ec9ab7d5ad6eddc47c8a995a3cdbb6fd53663394.jpg)
执行“滤镜—滤镜库—画笔描边—阴影线”,设置描边长度为38,锐化程度为3,强度为1。
![图片[24]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/0b3e992ac65c1038e4bfe363b7119313b17e8939.jpg)
将这个纹理图层旋转45度,创建剪贴蒙版。
![图片[25]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/50d97ca20cf431ad0cc96f984e36acaf2fdd98e3.jpg)
复制一层内框图层,置于顶层,设置填充为0,添加一个图层样式,来模拟内部的阴影效果。
![图片[26]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/490aaf4f78f0f736e4b963a00f55b319eac413be.jpg)
![图片[27]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/43e52bd6277f9e2f6c5732a91a30e924b999f3a4.jpg)
用圆角矩形工具画出顶层的这个框来。
![图片[28]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/5210668065380cd72c4b8d4ca444ad34588281ad.jpg)
为其添加一个图层样式。
![图片[29]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/b6899ad12f2eb9384c9a5553d0628535e4dd6f0f.jpg)
![图片[30]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/a35a3b0a304e251f9fcdca59a286c9177e3e53c3.jpg)
下面,我们为金属框添加一个拉丝效果。新建一层,填充#272727,执行“滤镜—杂色—添加杂色”,设置数量为20,高斯分布,勾选单色。
![图片[31]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/d1942e8ba61ea8d3f80a5aa5920a304e241f58d1.jpg)
执行“滤镜—模糊—动感模糊”,设置角度为0度,距离为200像素。
![图片[32]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/f256ff43fbf2b2112416abefcf8065380dd78ec2.jpg)
选择顶框加外框的选区,为拉丝纹理添加一个图层蒙版,更改拉丝纹理图层混合模式为“线性减淡(添加)”,不透明度为35%。
![图片[33]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/7a4cde0e0cf3d7caef4f11d7f71fbe096a63a941.jpg)
拉丝效果不是很明显,复制一层拉丝图层,更改图层混合模式为柔光,不透明度为25%。
![图片[34]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/1e6d3e45d688d43fa6e1b853781ed21b0ff43bb1.jpg)
放入我们的LOGO,设置填充为0,并为其添加一个图层样式。
这儿同学们放一个自己喜欢的图案/文字就好,比如优设LOGO神马的哈哈哈
![图片[35]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/2981da094b36acafe6bbbf5d79d98d1000e99ca3.jpg)
![图片[36]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/c2caea2309f7905217446e9f09f3d7ca7acbd5a3.jpg)
![图片[37]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/dbb51afd5266d016264cb789922bd40734fa35ac.jpg)
![图片[38]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/21a06ffdfc039245c902c8ae8294a4c27c1e254e.jpg)
OK,完成了LOGO的添加,我们最后来添加左右两侧的那两个线状的东西。设置前景色为#1f1f1f,画一个矩形。
![图片[39]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/4661e7fbfbedab6445ae6461f236afc378311e25.jpg)
为这个矩形添加一个图层样式。
![图片[40]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/1e6d3e45d688d43fa67fb853781ed21b0ff43b2f.jpg)
复制一层矩形图层,清除掉图层模式,重新添加一个图层样式。
![图片[41]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/fd5e4524b899a9012283739718950a7b0308f548.jpg)
![图片[42]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/d9a9333df8dcd100ae2cd080778b4710b8122f49.jpg)
现在效果如下,右边的线直接把左边的复制过去就行了。
![图片[43]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/10bdfb2c11dfa9ecf0697eb667d0f703908fc1bf.jpg)
大功告成!
![图片[44]-精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/05/107112096b63f624f39511a28244ebf81b4ca332.jpg)
部分作业展示:

















暂无评论内容